Form Reform Image Picker
Image Picker input block for Form Reform.
Form Reform Image Picker enhances the functionality of Form Reform by introducing an innovative image-picking input block. This add-on simplifies the process of selecting images for form submissions, offering users a visually intuitive way to select images directly from various galleries, carousels and sliders on the web page.
Key Features
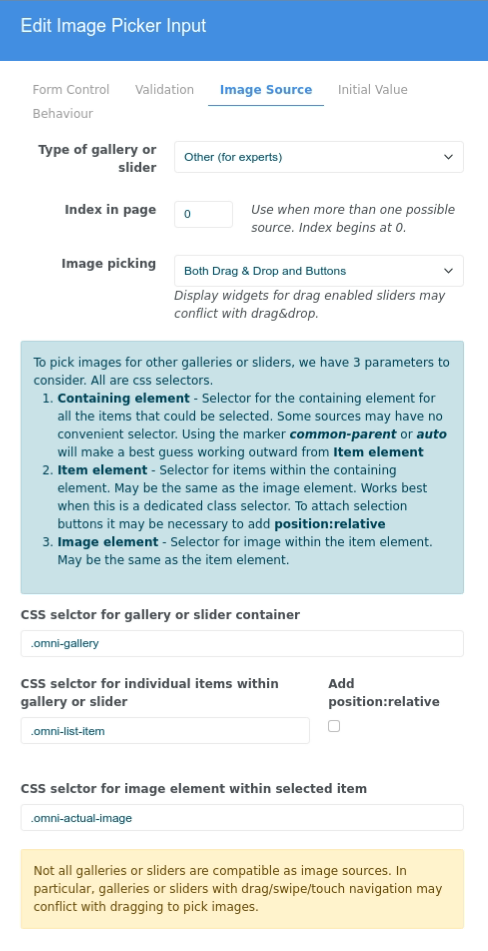
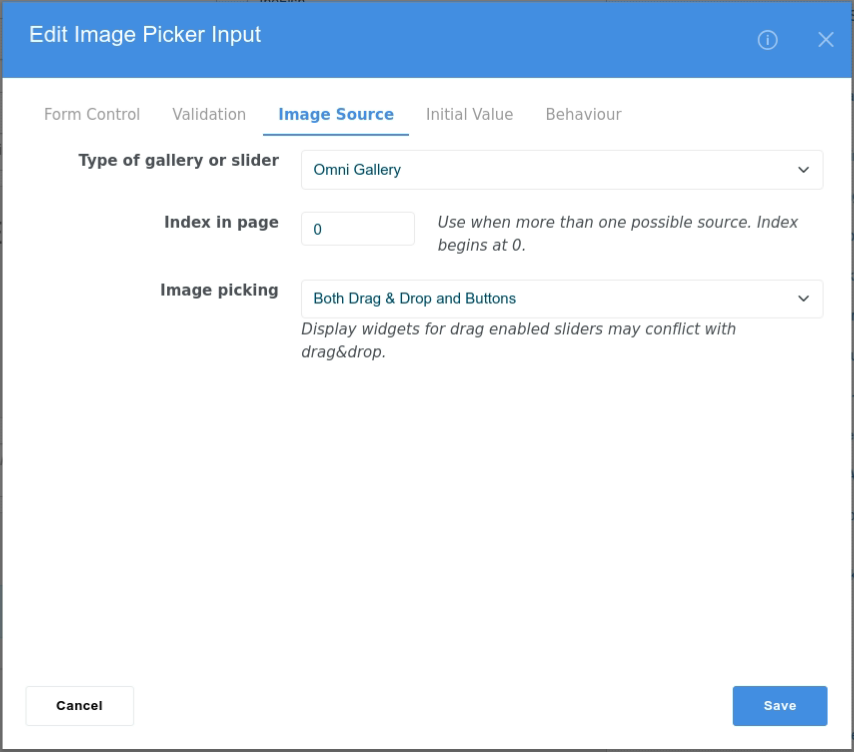
- Integration with Galleries and Sliders: Pre-configured to work seamlessly with most Omni Gallery displays, the core gallery block, and other specific gallery templates, making it versatile across different site designs.
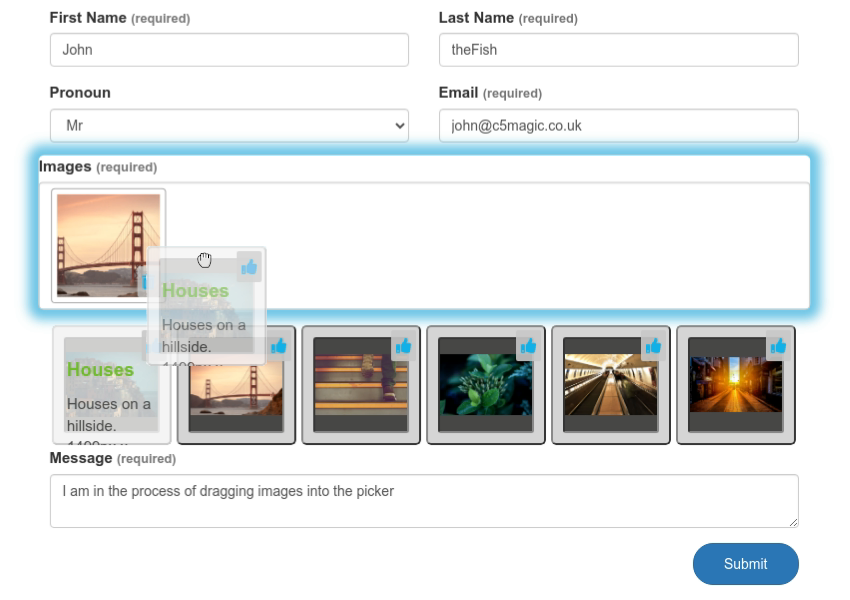
- Drag and Drop Selection: Allows visitors to drag images from the associated gallery into the form input. Picked images are then displayed as thumbnails for easy identification.
- Icon/Button Selection: Provides an alternative selection method through a small icon/button overlaid on each selectable image, accommodating touch-enabled sliders and touch screen devices.
- Flexible Configuration: Supports multiple image picker inputs on the same page and is compatible with repeatable groups of inputs, each configurable for minimum and maximum image selection limits.
- Form Handler Integration: Includes a form handler to extend form data with file properties and attributes for comprehensive data capture.
Use Case
- Product Customization Forms: Allow customers to select images from a gallery to customize products directly within the form.
By combining the power of Form Reform and Omni Gallery, Form Reform Image Picker offers a streamlined solution for selecting images in forms, enhancing the overall user experience and functionality of your website.