4. Smooth Scrolling
Summary:
- Add smooth scrolling to a block / add-on
- Add smooth scrolling to custom blocks /add-ons: see tip #2, below
Tip #1: Add smooth scrolling to a block / add-on
-
First thing,
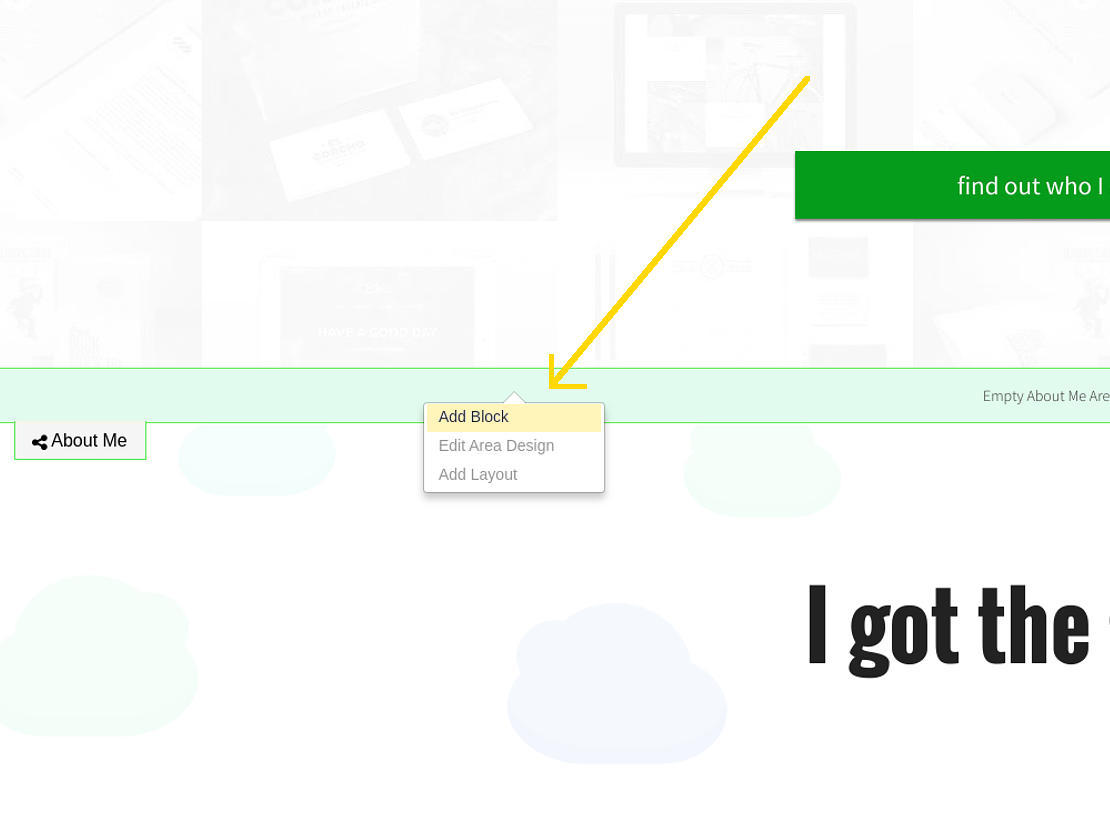
You add the block destination(link destination)

-
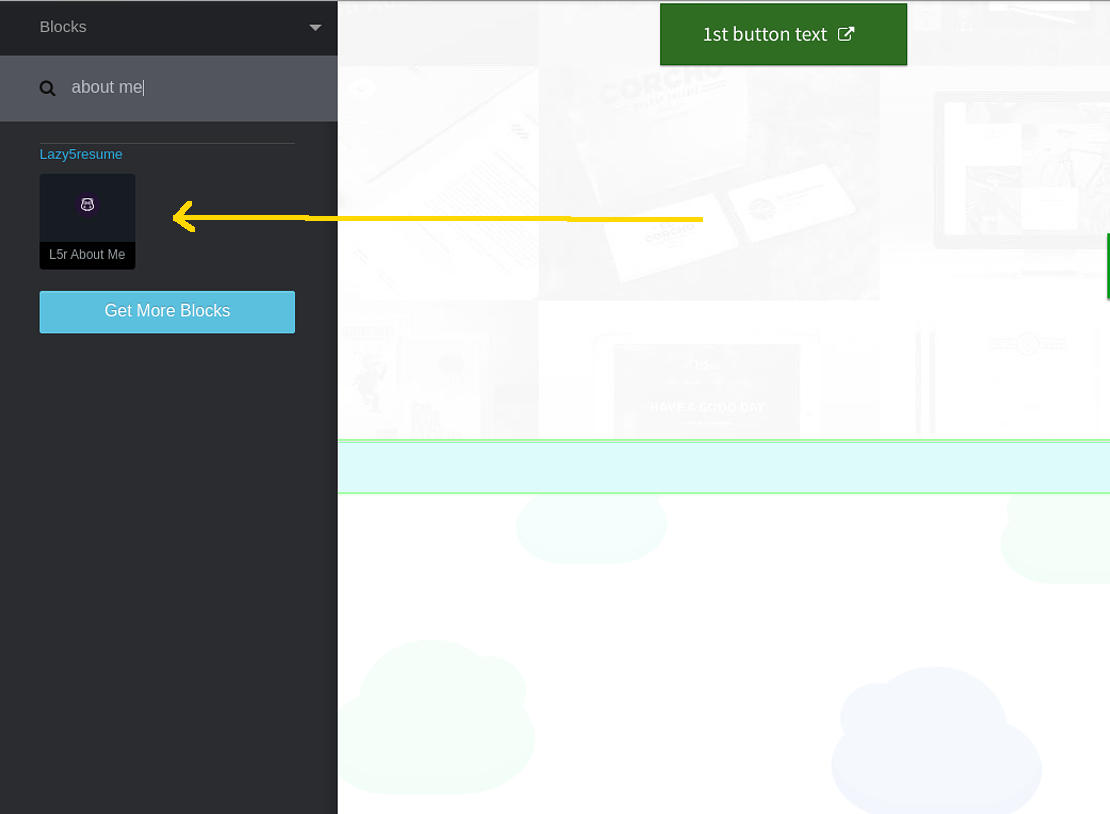
Chose the block / add-on from the list, in this case we choose: About Me

-
Last thing
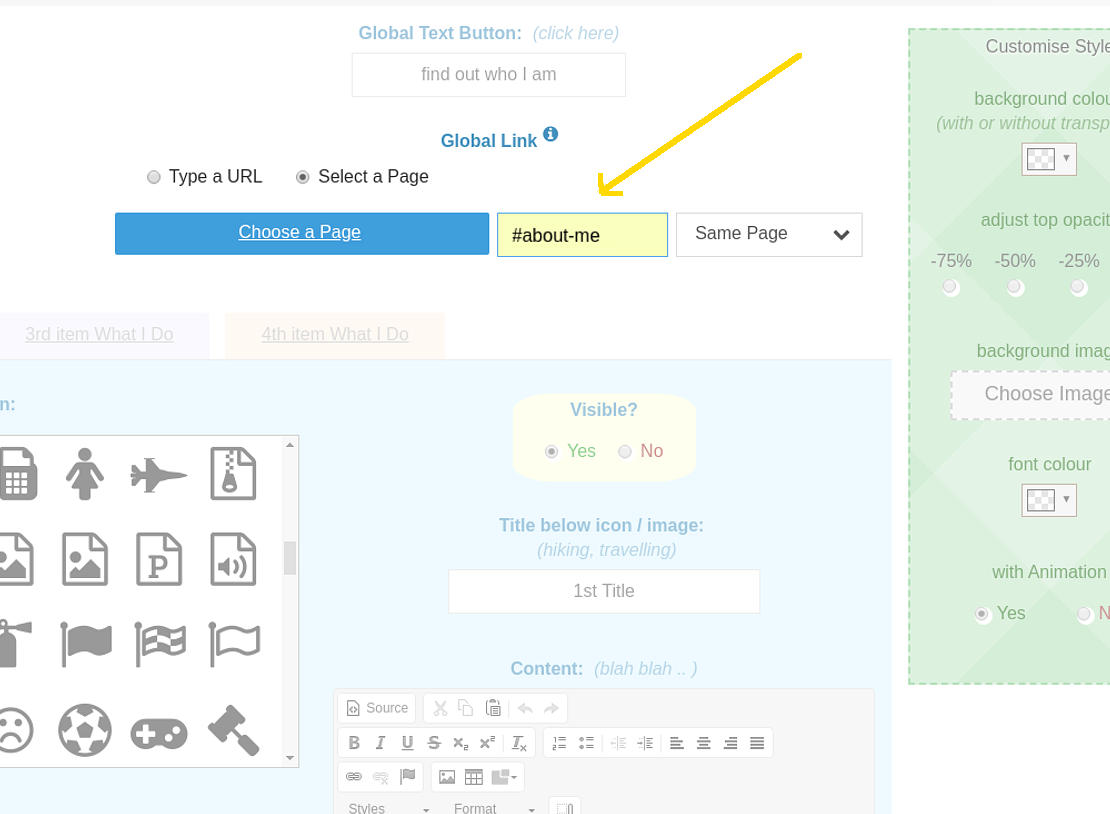
You open up another block, the source block (this is where the link is clicked).
in this case we choose a block called: About MeThe link (also called anchor) has to be written all lowercases.
Final result, the anchor you put: about-me otherwise #about-me as you prefer.\
NB: For smooth scrolling to custom blocks / add-ons: see tip #2, below

You have now created the link between source and destination
your smooth scrolling to a block / add-on is now working
Tip #2: Add smooth scrolling to custom blocks / add-ons
-
First thing,
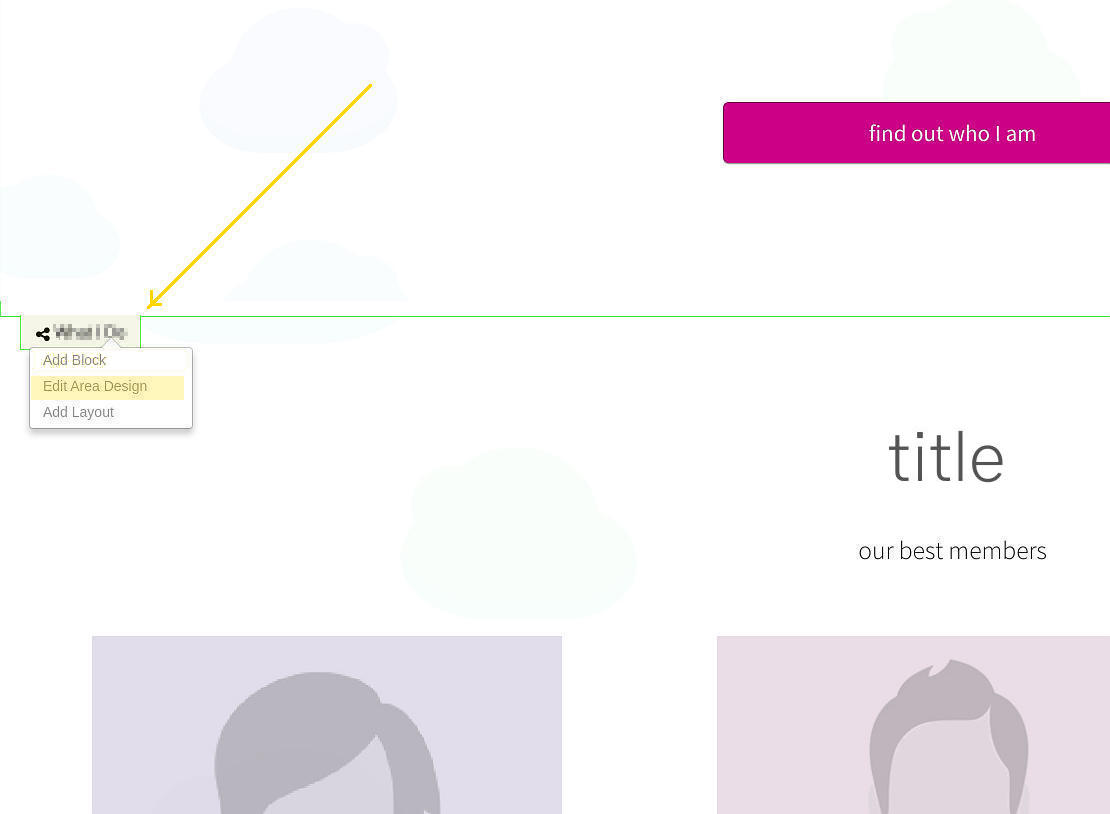
You go above the custom block you want to get to and you choose Add Block.
NB: This is the destination block (where the smooth scrolling gets to)

-
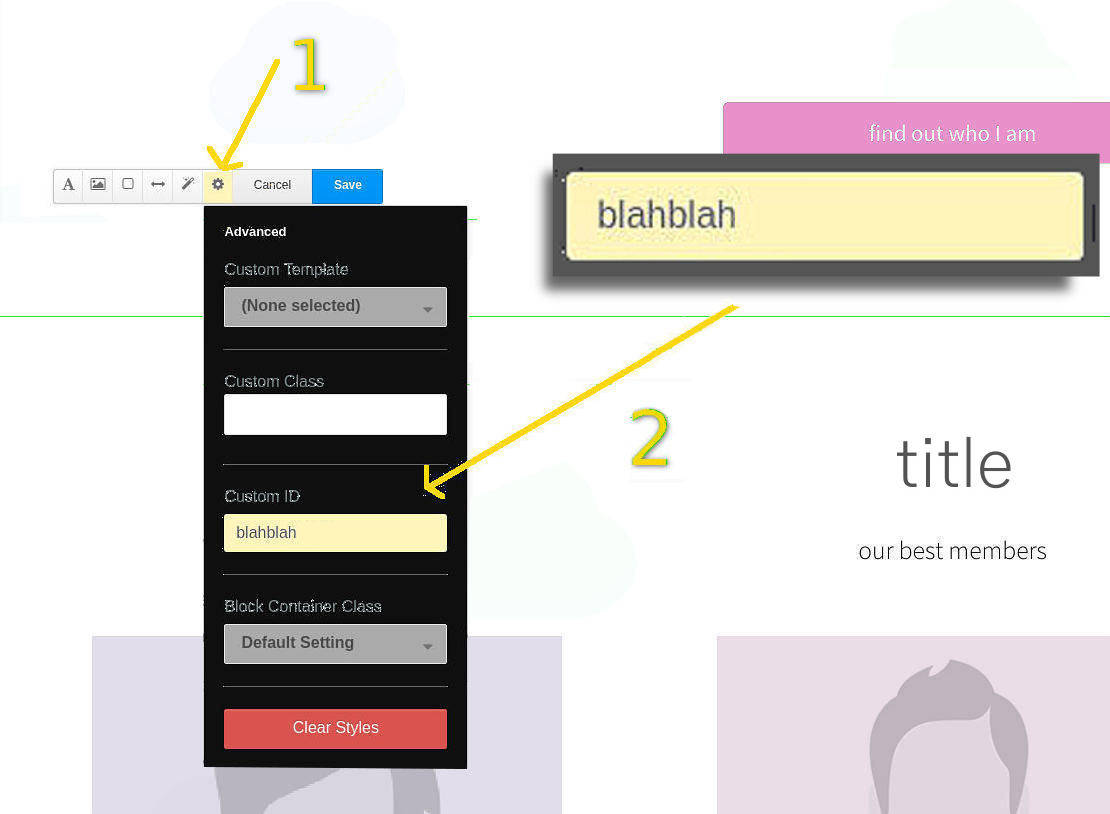
You now create an element with the ID equal to: what-you-like
In this case the ID we put is: blahblah
NB: Make sure you write the exact name you have chosen.
NB: ONLY letters AND dashes are allowed.
NB: Please AVOID mispelling or it will not work.

-
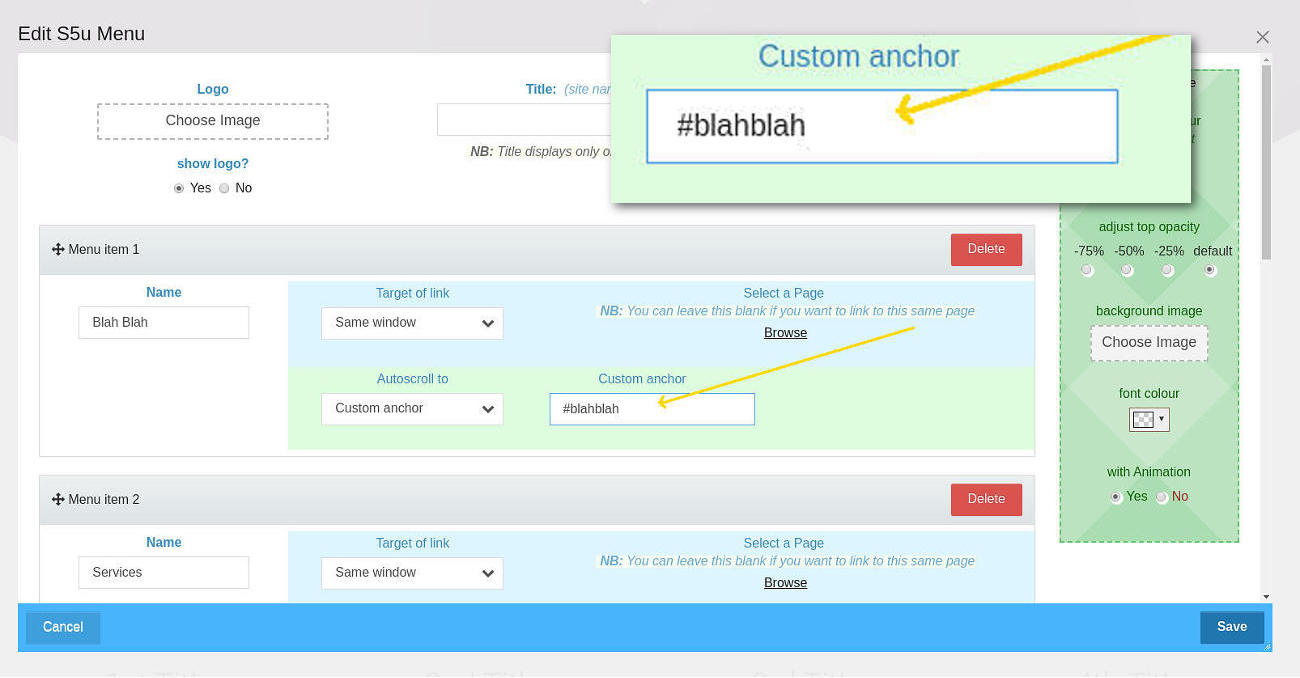
Last thing is to open up the source block (the menu in this case) where the anchor is.
Final result, the anchor you put is: blahblah otherwise #blahblah as you prefer.

To sum things up
When you create smooth scrolling to custom blocks / addons: you think of a name like: My Custom Block
1. In the source block, as anchor you put: my-custom-block
2. In the destination block, as ID you put: my-custom-block
You have now created the link between source and destination
your smooth scrolling to custom block now is working