Image Float Templates
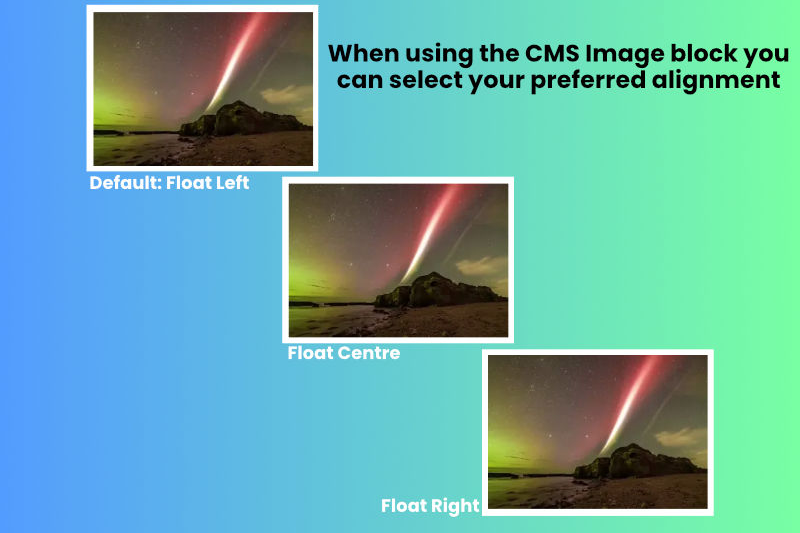
Two templates that facilitate the alignment of images when using the core image block.
This listing describes two templates that facilitate the alignment of images within a core image block, specifically designed to streamline the process of centering or right-aligning images. By integrating these templates into your workflow, you can easily manipulate the positioning of images in your content, bypassing the default left alignment.
Features
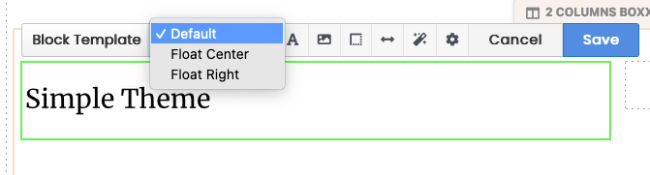
- Simple Application: The templates are straightforward to apply. After adding an image block, a couple of clicks will lead you to the 'Design & Block Template' option, where you can select your preferred alignment ('Centre' or 'Right').
- Enhanced Customization: Offers additional flexibility in image placement, enhancing the visual appeal of your content.
- Compatibility with Core Image Block: Specifically designed to work seamlessly within the core image block framework.
- Demo Availability: A demo page is provided to showcase the templates in action and guide users through the application process.
Live demo: https://add-ons.sbeech.uk/image-float