RM High Contrast Mode Toggle Switch
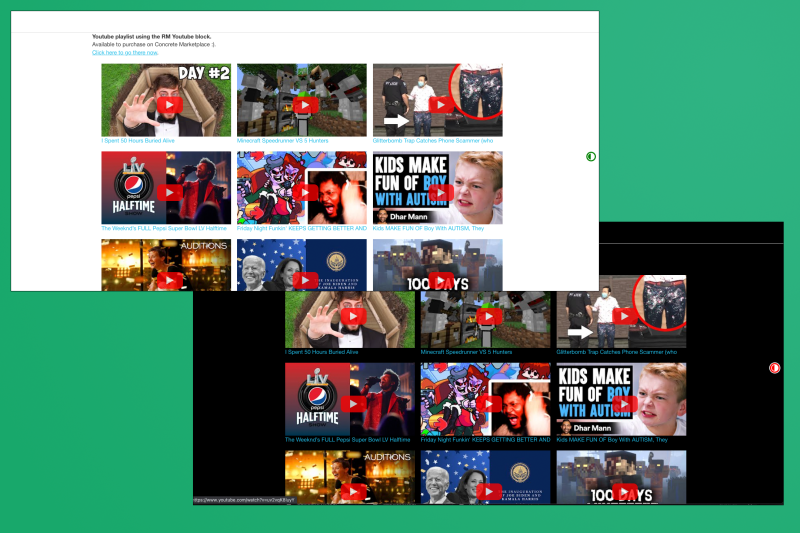
Introduces a High Contrast Toggle switch feature to enhance website accessibility.
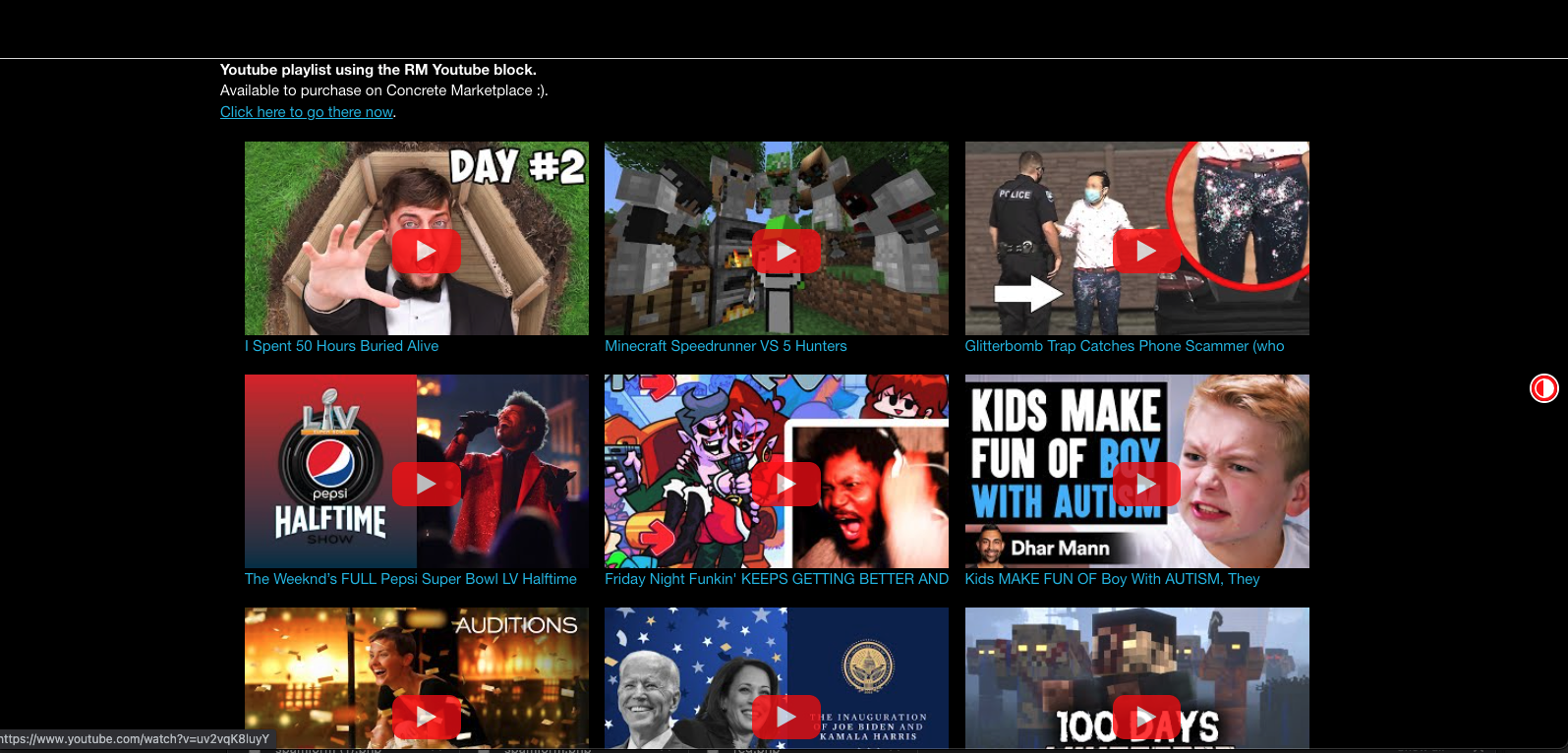
This allows users to switch to a high-contrast mode easily, improving visibility and readability for those with visual impairments. The toggle switch is customizable through color pickers in edit mode, where basic theme color overrides can be configured. For those with more advanced needs, there's the option to add custom CSS styles.
Key Features:
- High Contrast Toggle Switch: A user-friendly switch that enables visitors to toggle high contrast mode on and off, catering to individual visibility needs.
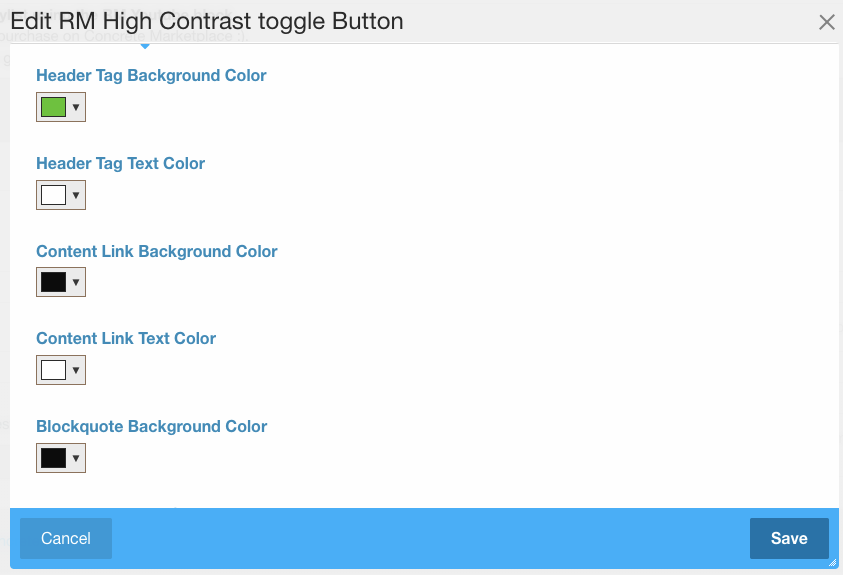
- Color Customization: Edit mode includes color pickers for configuring theme default color overrides, allowing for a personalized accessibility tool.
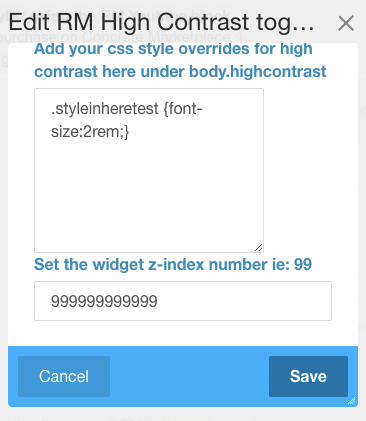
- CSS Customization: Advanced users can further customize the appearance by adding their own CSS styles.
- Cookie Integration: The add-on uses a cookie to remember the viewer's visibility choice, ensuring a consistent experience across repeat visits.
- Flexible Placement: Optimized for use within a stack or global area for site-wide application, with the option for page-by-page placement if desired.
Usage:
Ideal for improving the accessibility of your website, this add-on is a must-have for creating an inclusive digital environment. It's especially beneficial for sites aiming to comply with accessibility standards and best practices.