Gradient
Add a gradient background to a block area.
The Gradient block is a versatile tool designed for enhancing the visual appeal of website pages by allowing users to add gradient backgrounds to specific areas. This feature seamlessly integrates with a page's existing design, providing a layer of depth and sophistication through the use of gradient colors. It's particularly useful for creating visually appealing sections that stand out, without compromising the overall aesthetic of the website.
Features
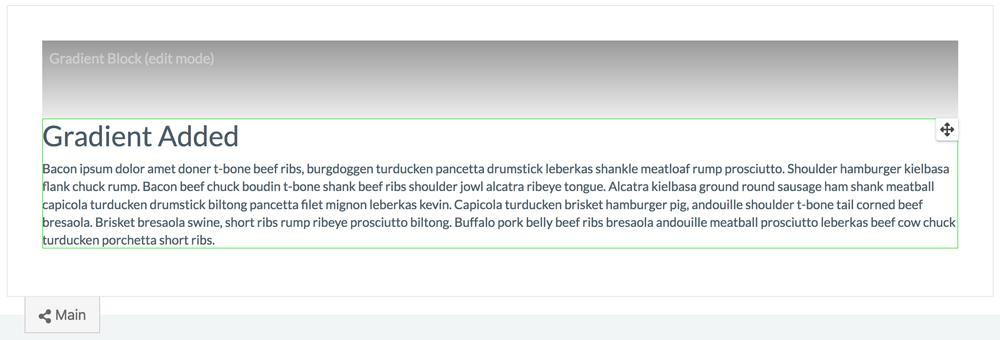
- Easy Integration: Can be added to any page area in edit mode, displaying all content on top of a selected gradient background upon saving or publishing.
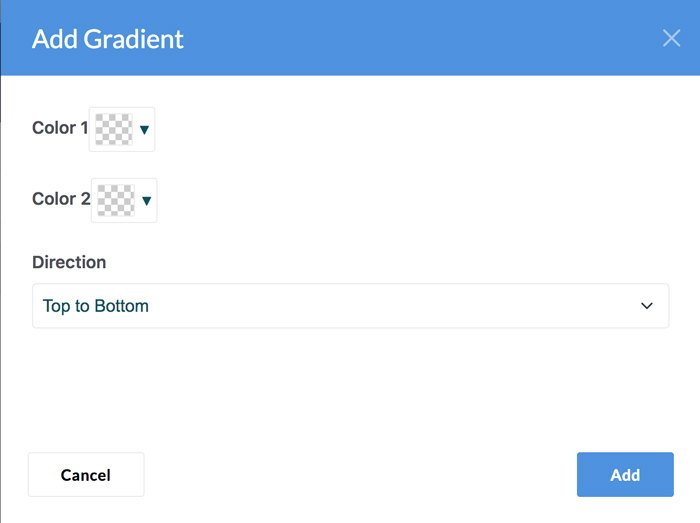
- Customization Options: Offers extensive customization through the Gradient block edit dialog, including stock color selection or specific RGB color input, with the added flexibility of Alpha value adjustments for semi-transparent gradients.
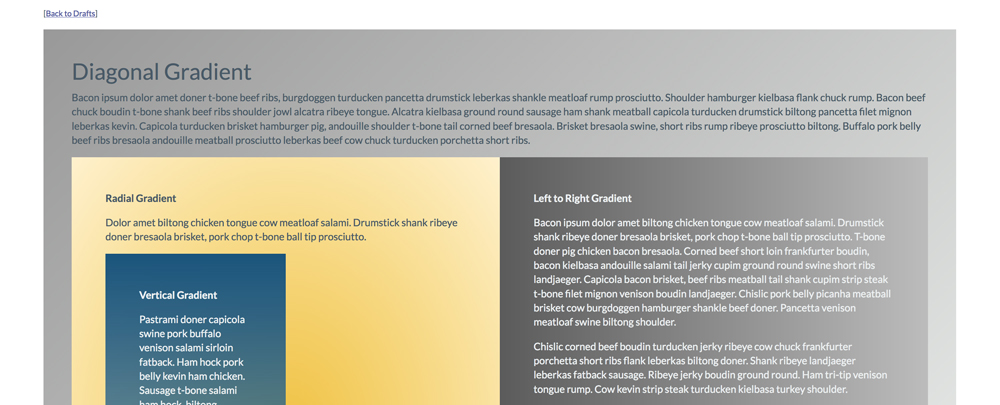
- Design Versatility: Supports a variety of gradient orientations, including top to bottom, left to right, diagonal, and radial, catering to diverse design preferences.
- Enhanced Design Features: Compatible with theme-specific Area Custom CSS Classes and ConcreteCMS's 'Edit Area Design' feature, enabling users to add padding, border colors, and border radiuses for refined and well-designed areas.
- Layered Gradient Support: Allows for the creation of layered gradient effects by placing Gradient blocks on top of parent areas that also feature their own Gradient blocks, enabling complex and dynamic background designs.