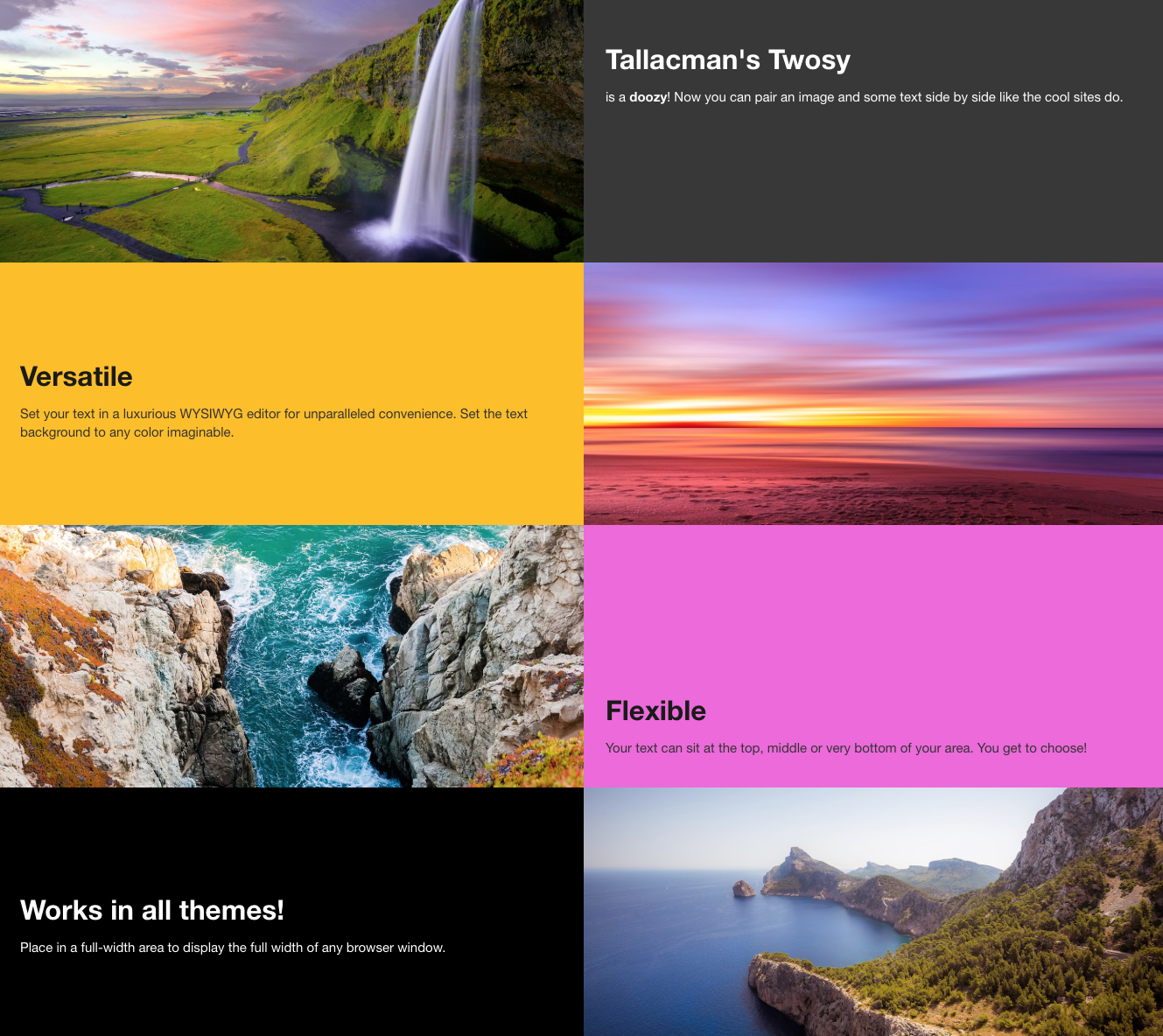
Tallacmans Twosy
Combine visual and textual elements seamlessly.
Tallacman's Twosy offers a unique solution for web pages seeking to combine visual and textual elements seamlessly. It's designed to pair an image with a text area, presenting both side by side in full width on desktop displays and stacking them vertically on mobile devices for optimized responsiveness. Users can personalize the text background color, font color, and alignment, ensuring the visual component complements the site's overall aesthetic effectively.
Features
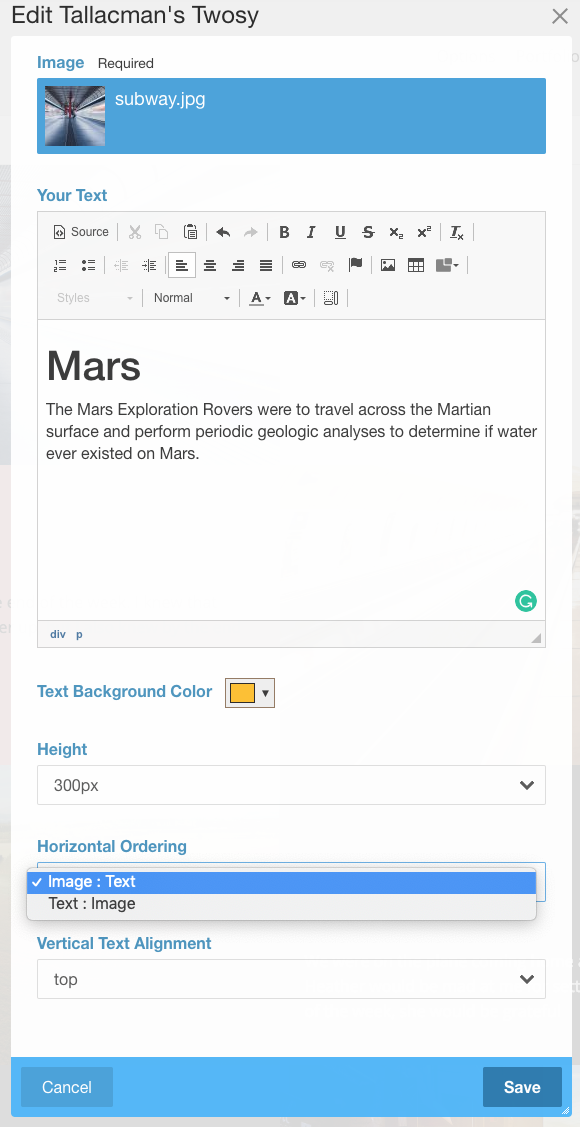
- Responsive Design: Automatically adjusts the layout to display content optimally across all devices, with side-by-side arrangement on desktops and vertical stacking on mobile screens.
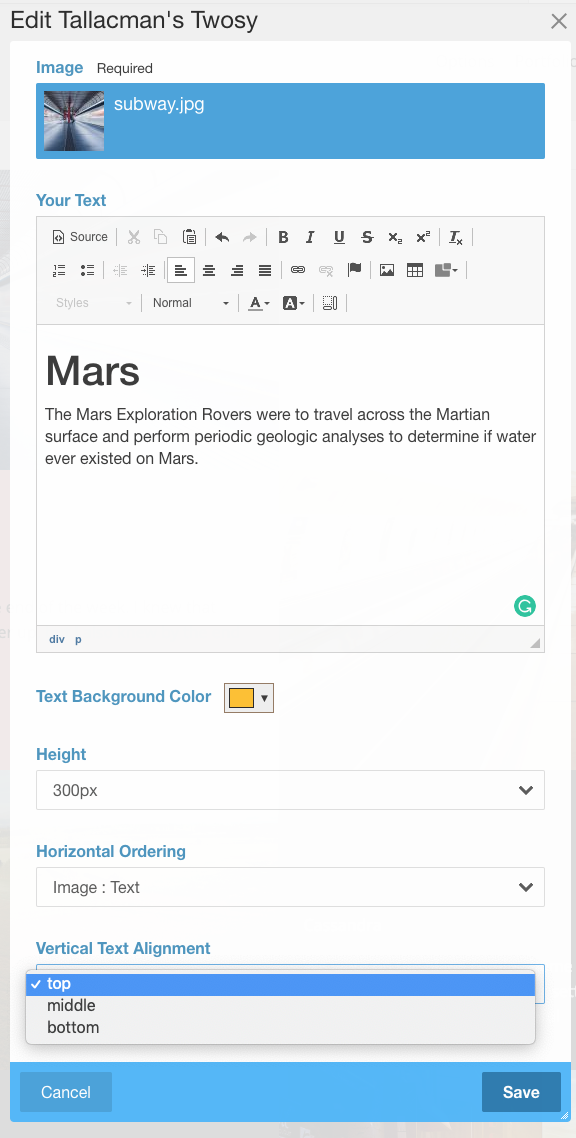
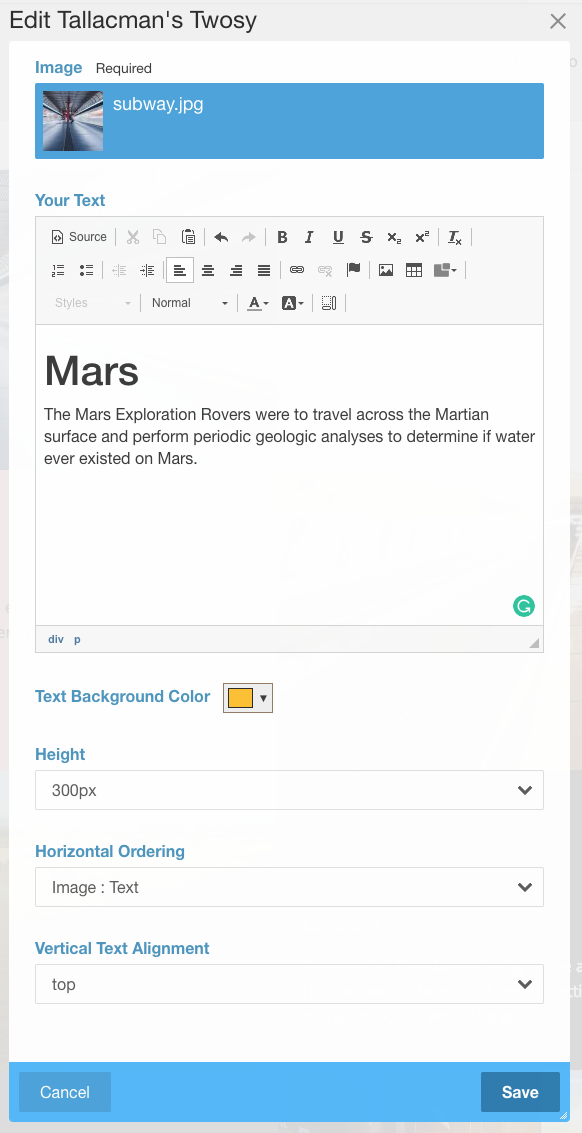
- Customization Options: Offers flexibility in text background color, font color, and text alignment with an integrated text editor, allowing for a tailored visual presentation.
- Image Compatibility: Accepts images of any size, though recommends consideration of aspect ratios to prevent blurriness or cropping of crucial image content.
- Rich Text Editor Integration: Utilizes the concrete5 Rich Text Editor (RTF) without imposing overrides, enabling full customization of text styles, colors, and sizes.
- Dashboard Configuration: Allows users to activate additional RTF options such as the 'Color Button' through the System and Settings page for enhanced text color customization.
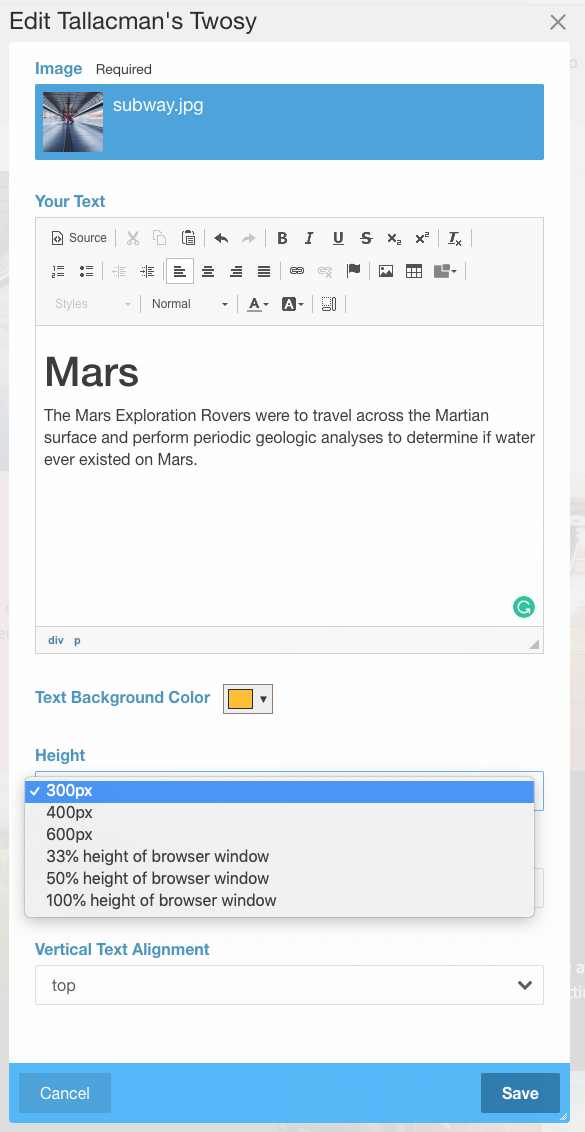
- Layout Flexibility: Can be displayed as full-screen width or within a theme's grid system, offering versatility in design and layout preferences.