Zen Counter
Enhance website interactivity through the integration of animated counters
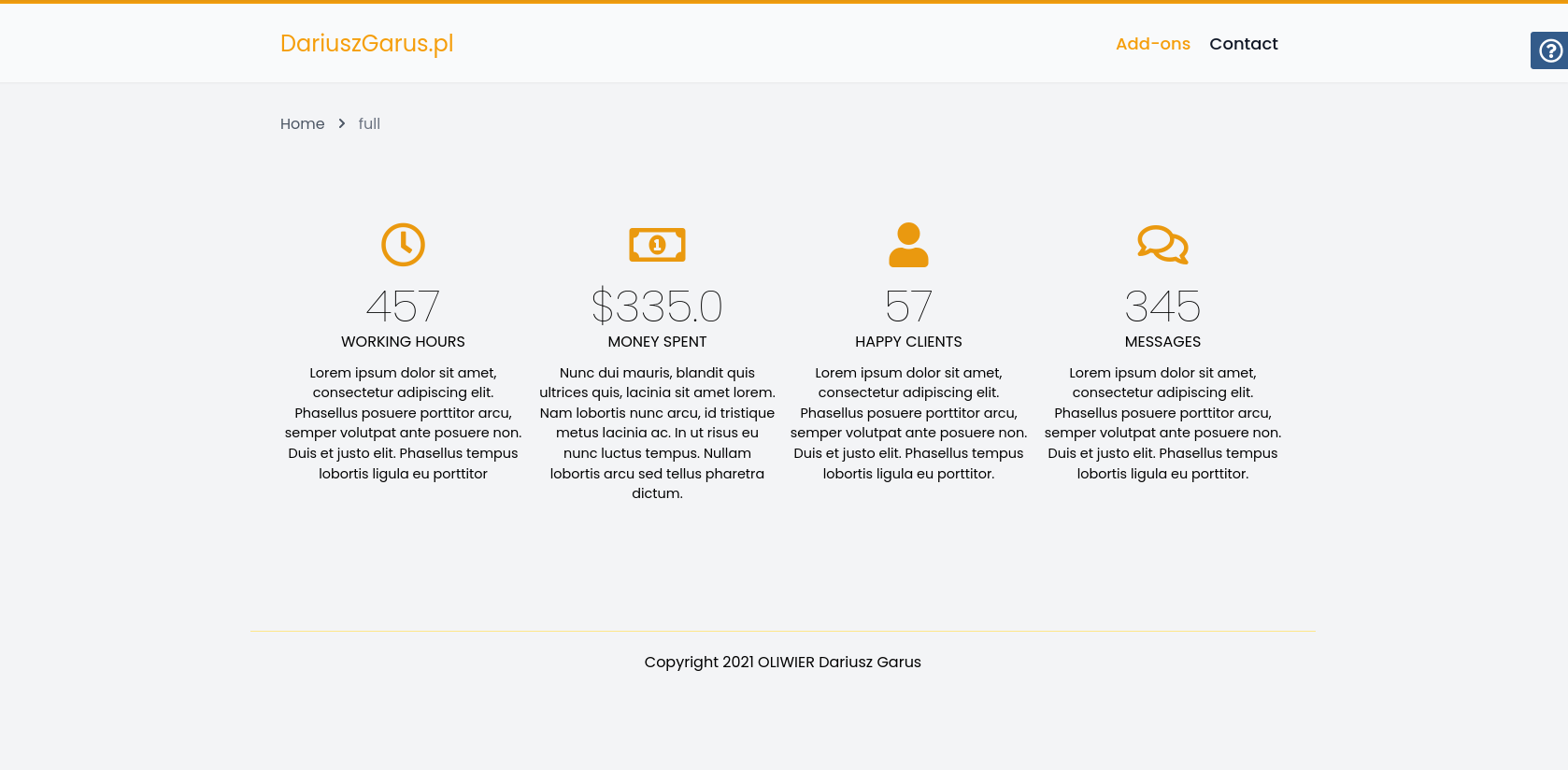
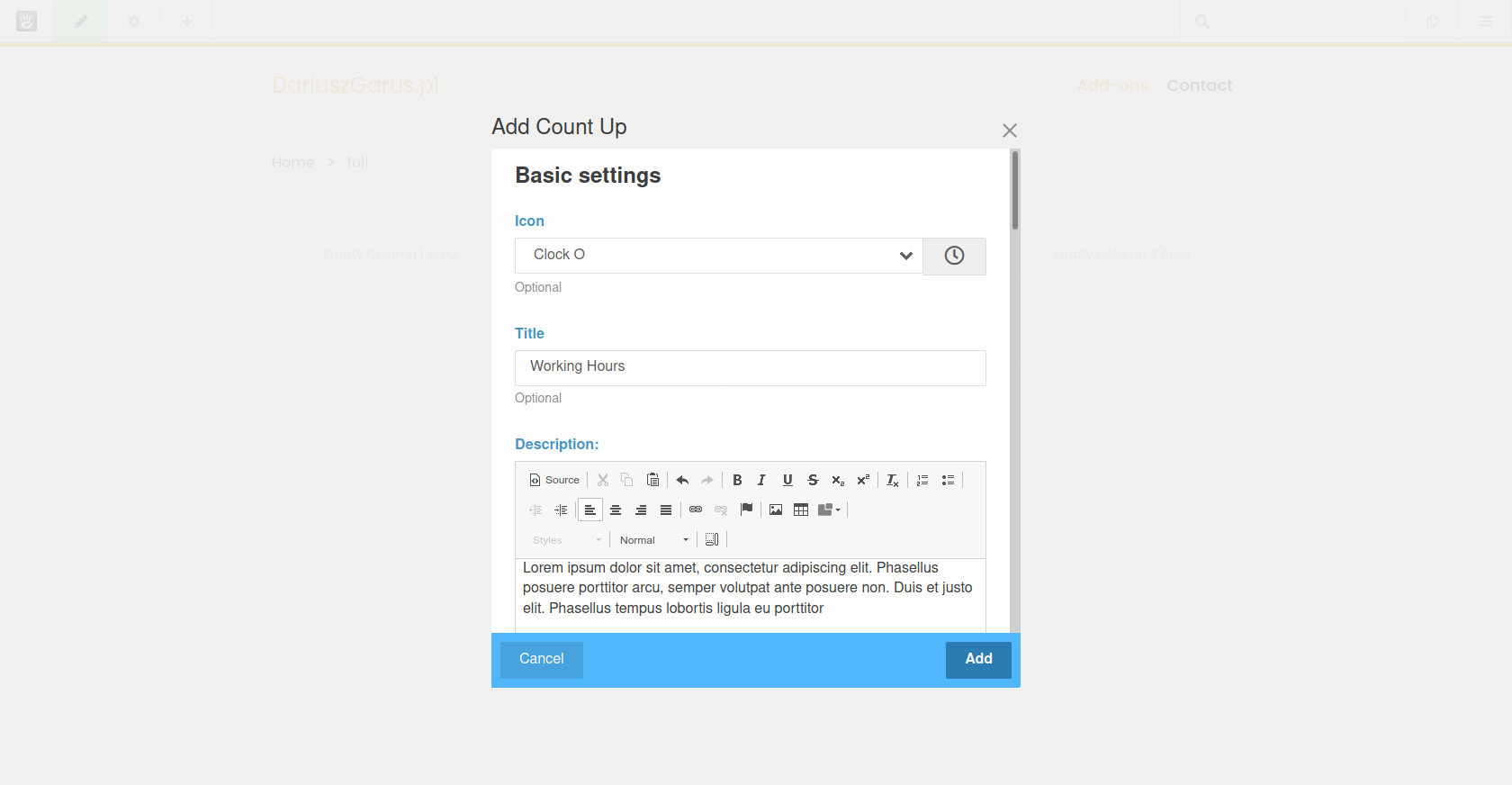
Zen Counter leverages a block that activates the counter animation only when it becomes visible to the user, introducing a dynamic visual element. Zen Counter simplifies the process of customizing animated counters by offering settings for both basic attributes like icons and titles, and advanced features such as numeral precision, animation duration, and optional easing effects. Users can further personalize their counters with prefixes, suffixes, grouping separators, and custom numeral glyphs. Built on reliable libraries like countUp.js and appear.js, Zen Counter guarantees a smooth and stable performance, making it a critical tool for web developers aiming to elevate their site's user experience.
Features
- Enables creation of animated counters to enhance website interactivity and aesthetic appeal.
- Offers easy installation and configuration, including customizable icons, titles, and descriptions.
- Provides advanced customization options like decimal places, animation duration, easing options, and numeral glyph substitution.
- Supports prefixes, suffixes, and separators for complete control over counter appearance.
- Utilizes countUp.js and appear.js for smooth, stable functionality without overloading the website.
- Includes settings for counter visibility and animation restart, with adjustable bounds for early visibility within the viewport.