Syntax Anywhere
Incorporate and highlight code fragments within various types of content
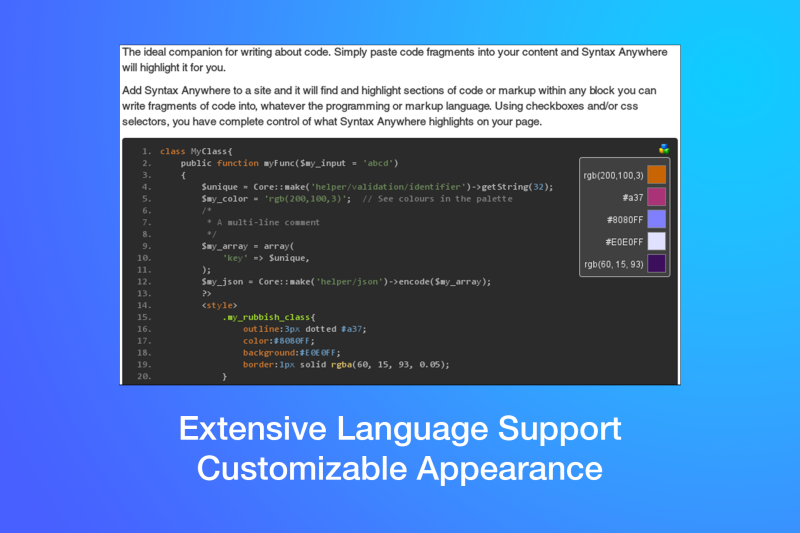
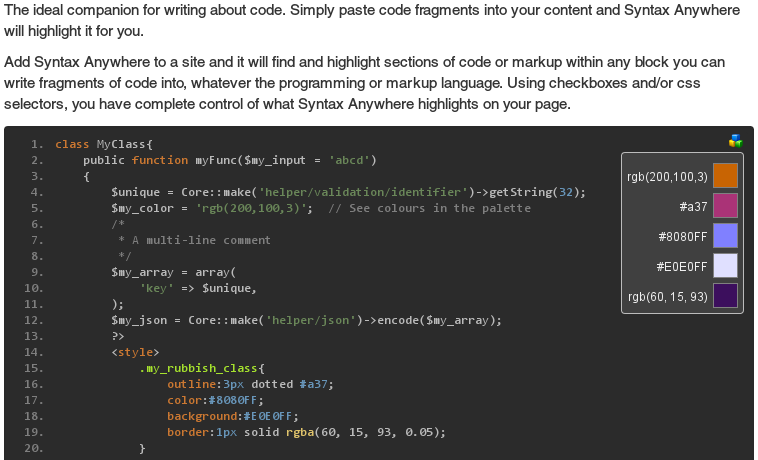
Syntax Anywhere is an essential tool for anyone looking to enhance their website with code-related content. This add-on will automatically find and highlight code sections, regardless of the programming or markup language used, ensuring that your code is not only readable but also visually appealing to your audience.
Key Features:
- Universal Compatibility: Works seamlessly with a wide range of blocks, including content blocks, HTML blocks, blog posts, forum posts and more, making it highly versatile.
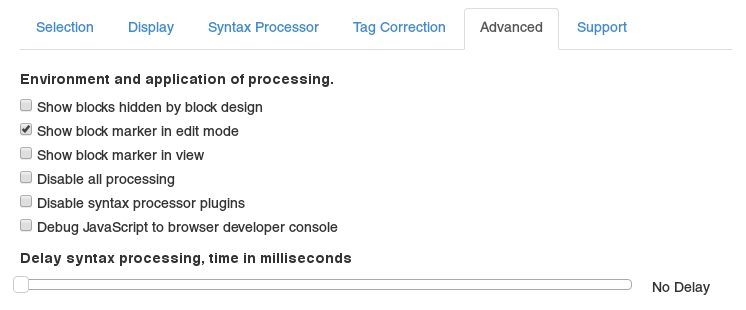
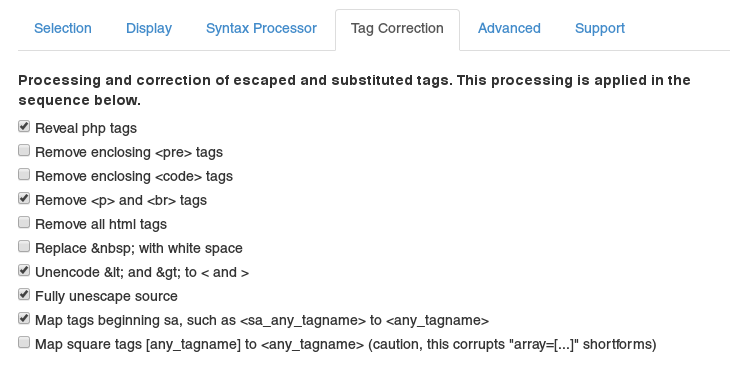
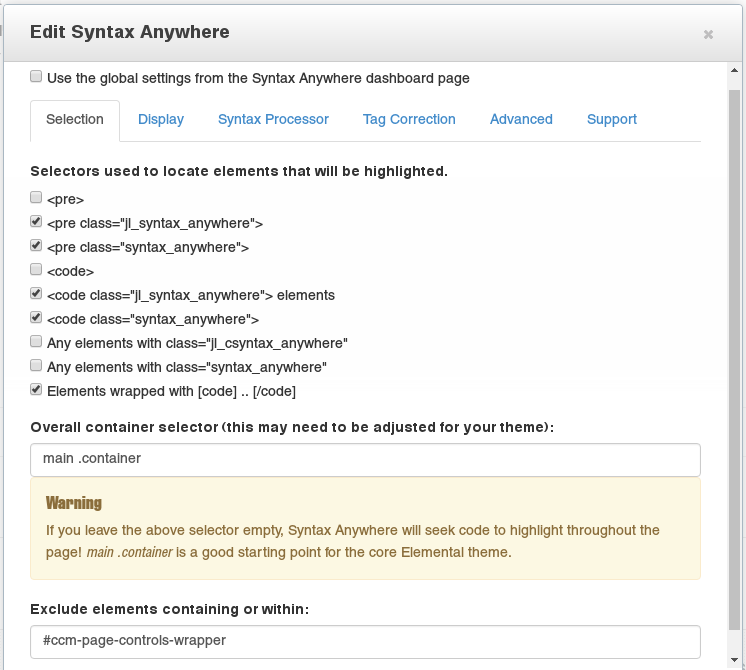
- Flexible Control: Offers complete control over what sections of code are highlighted on your page.
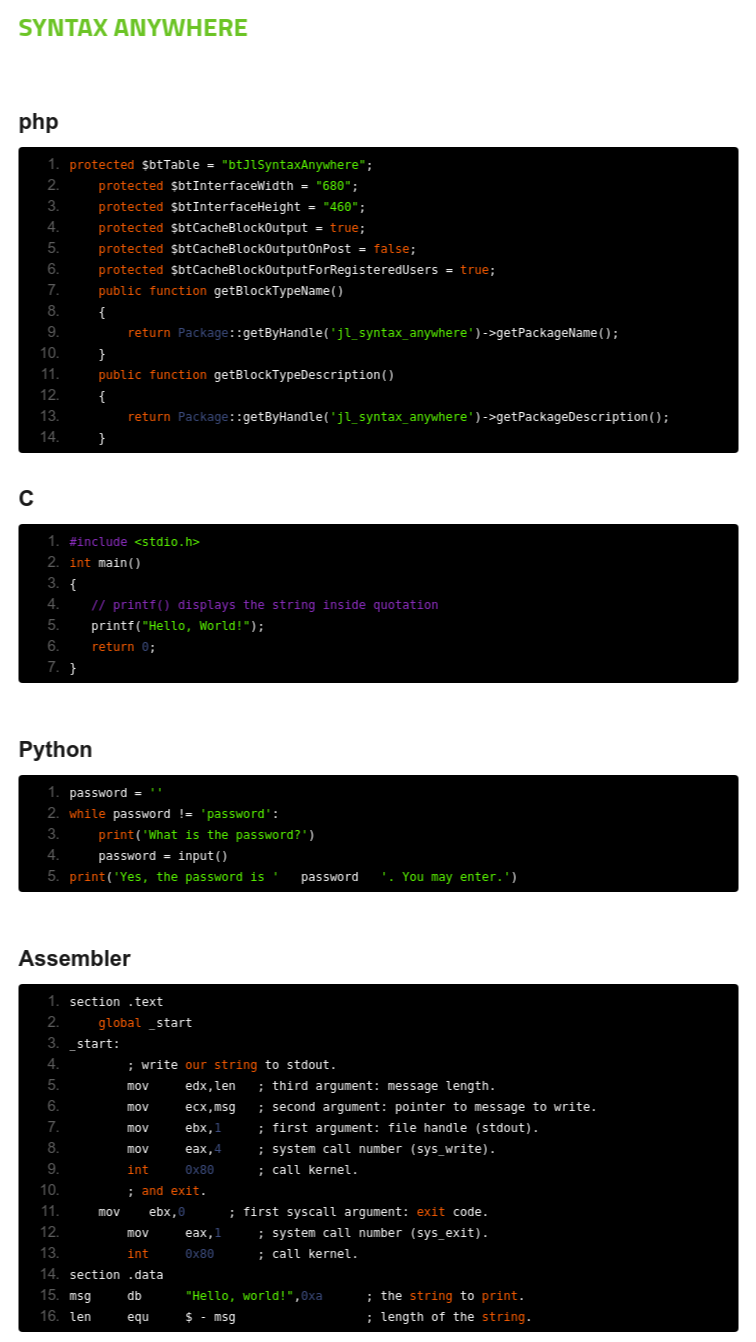
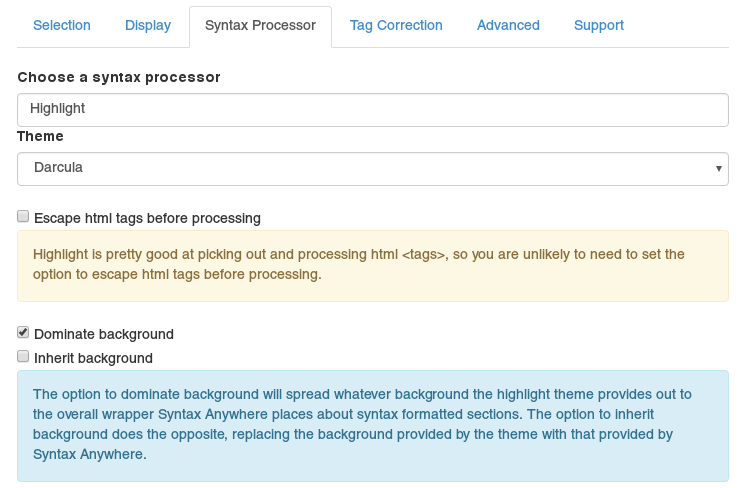
- Extensive Language Support: With support for approximately 250 language syntaxes, courtesy of multiple syntax processing libraries and themes, it can accommodate virtually any programming or markup language you need to display.
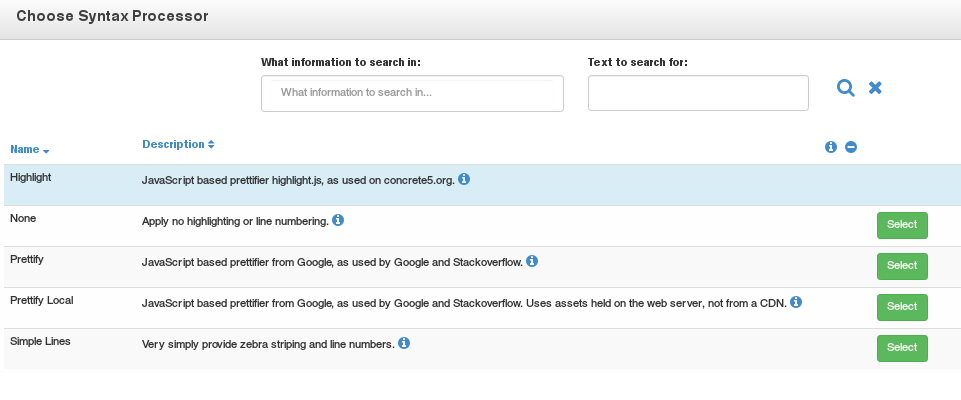
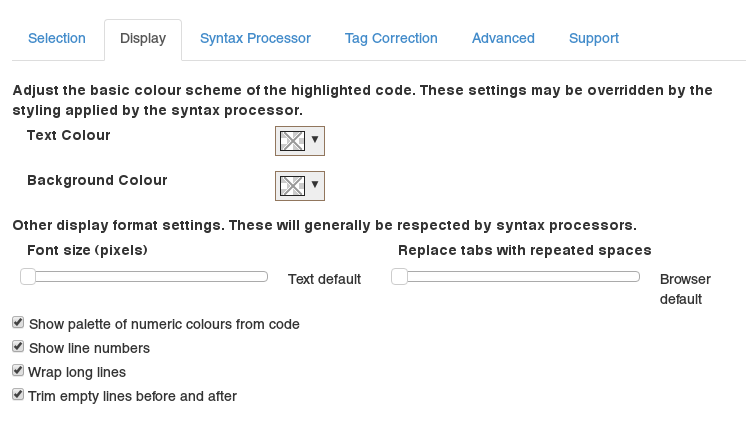
- Customizable Appearance: Allows for the selection of different highlighting themes to match the style and aesthetic of your website, ensuring a consistent look and feel.
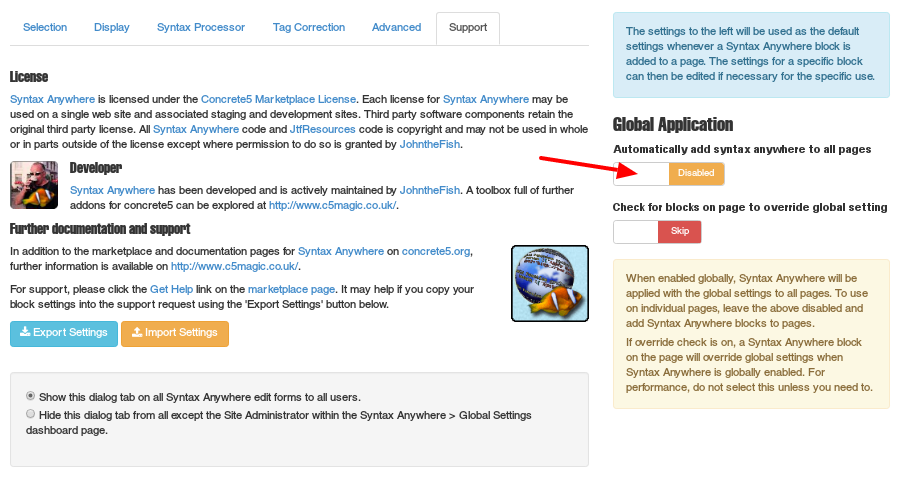
- Global and Local Settings: Features a dashboard page for managing global default settings for Syntax Anywhere blocks, with the option for individual blocks to have their own settings or follow the global defaults.
- Settings Portability: Enables the export and import of block and global settings, allowing you to easily replicate settings across different sites.
- Comprehensive Documentation: Includes built-in documentation to help you get started and make the most out of the add-on.
- Plugin Architecture: Offers an extensible plugin architecture, making it possible to integrate additional syntax processors and themes beyond the built-in options.
Use Cases:
- Educational Websites: For tutorials or courses where code needs to be displayed clearly and effectively.
- Blogs: Tech bloggers can showcase code snippets within their posts with proper syntax highlighting.
- Developer Portfolios: Show off coding projects or snippets in a professional and readable manner.
Syntax Anywhere transforms the way code is presented on your website, making it an invaluable addition for content creators, educators, and developers aiming to share their knowledge or showcase their coding skills with clarity and visual flair.