Grid Gallery 2
Whale Grid Gallery: Dynamic jQuery Grid and Lightbox Solution
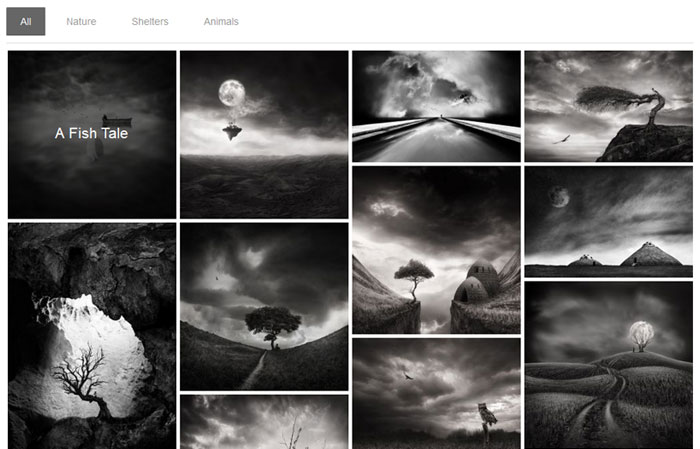
Whale Grid Gallery is a feature-rich jQuery plugin designed to create visually appealing image grids with an integrated lightbox. Tailored for performance and flexibility, it provides a user-friendly interface for showcasing images, optimizing viewer engagement through organized and responsive displays. The tool caters to various customization needs, ensuring seamless integration and enhanced navigational experiences.
Features:
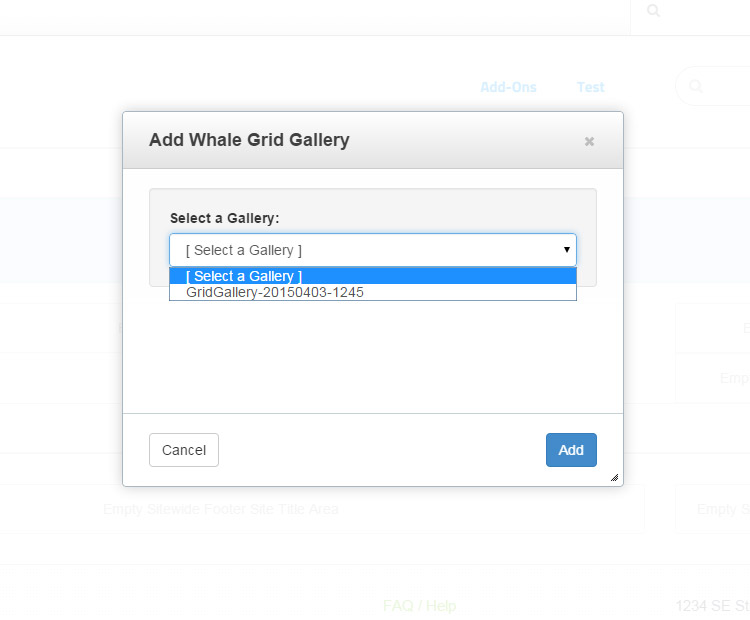
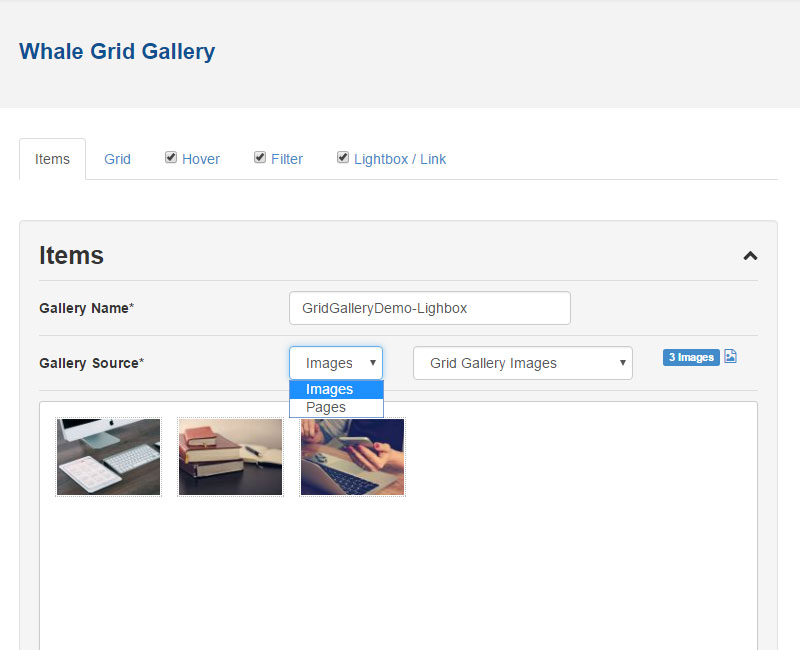
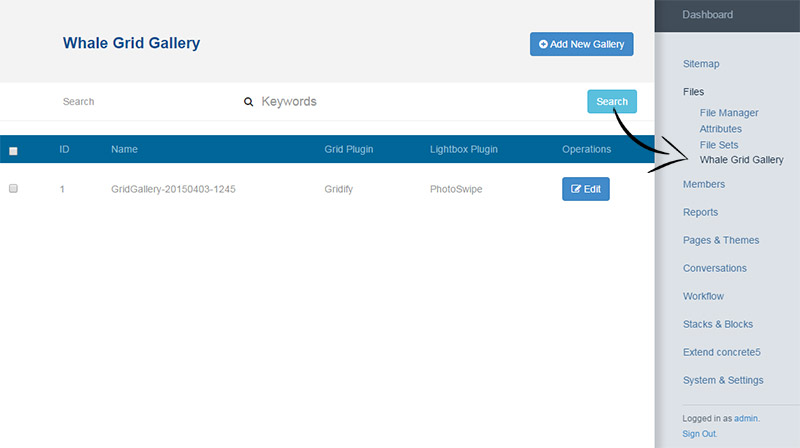
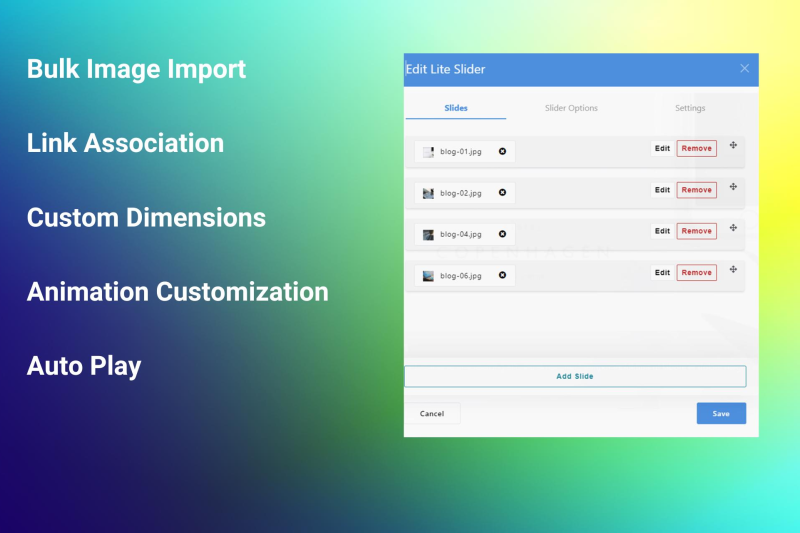
- Gallery Management: Easy-to-use gallery generator located in the Dashboard, coupled with drag-and-drop functionality for sorting images.
- Dynamic Content Options: Introduces a PageList Gallery for more dynamic content management and Composer functionality for streamlined editing.
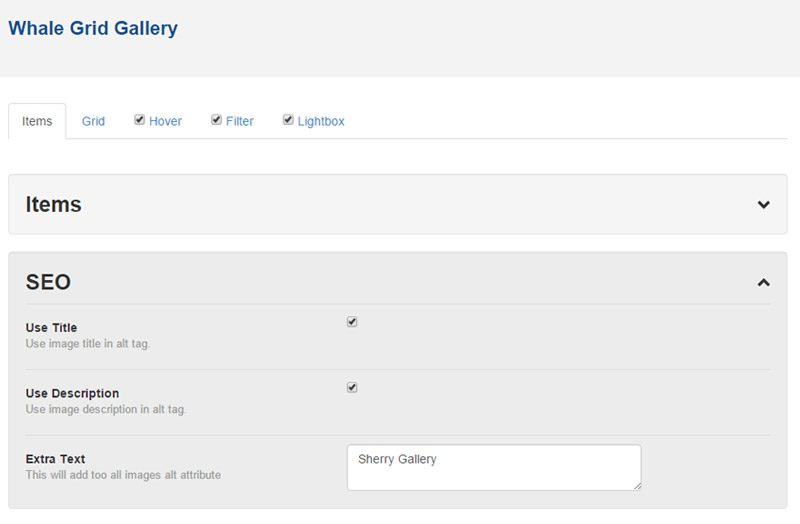
- SEO and Responsiveness: Incorporates SEO options for image alt tags and ensures full responsiveness for grids and lightboxes, adapting to any screen size.
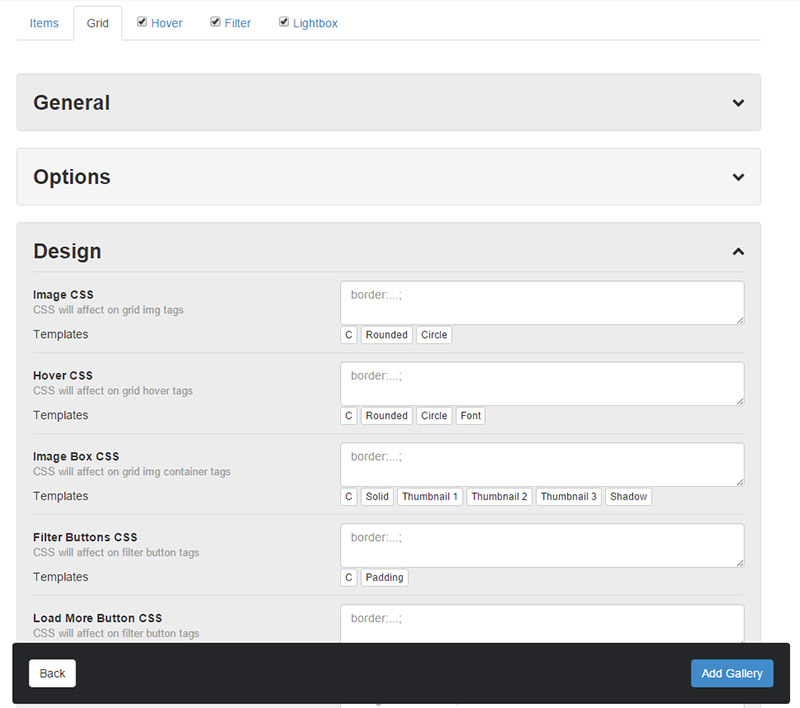
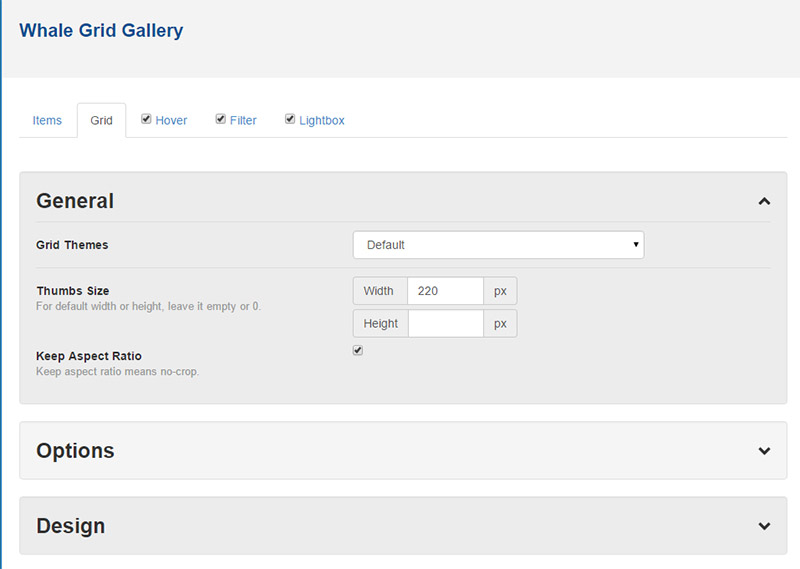
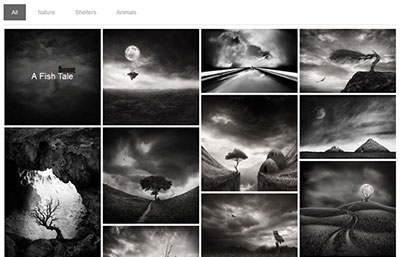
- Layout Customization: Offers Masonry Grid layout for an aesthetic appeal, with options to customize button styles and links for individual images.
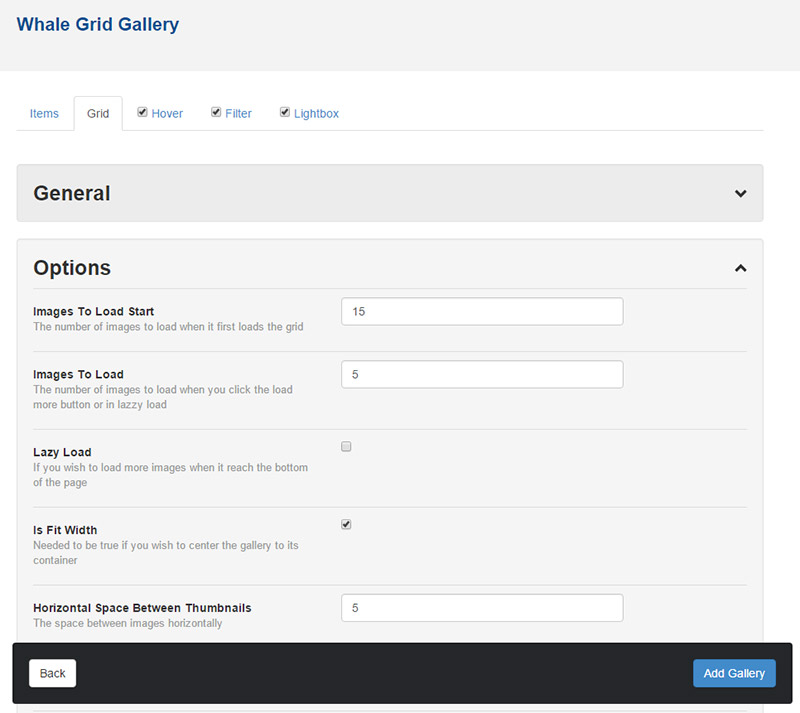
- Performance Optimization: Enables setting initial and incremental image load amounts, supporting thumbnails to enhance performance without compromising quality.
- Adaptive Display: The grid is fully adaptable, stretching to 100% of its container, with options for static or dynamic column width and minimum column width settings.
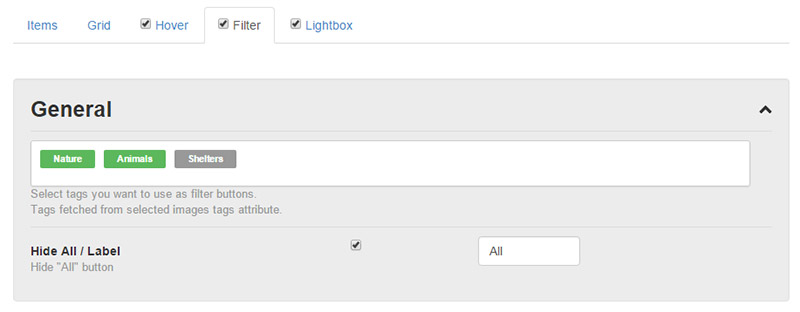
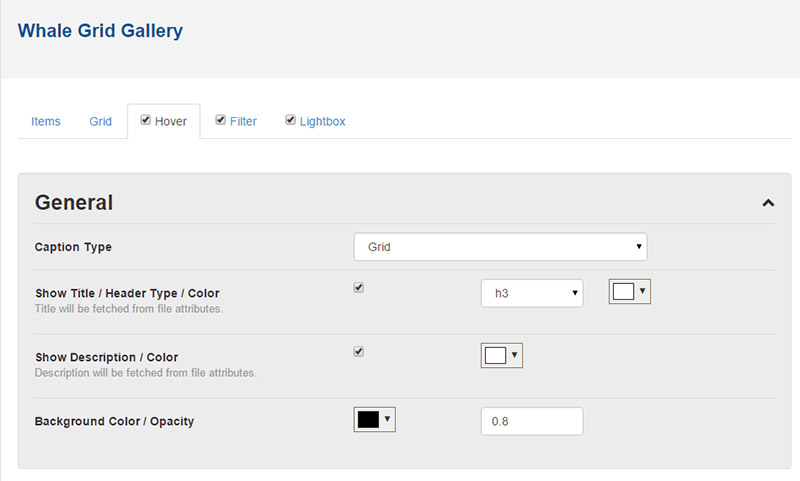
- Interactive Elements: Features direction-aware hover effects and a filter navigation bar that automatically updates based on image tags.
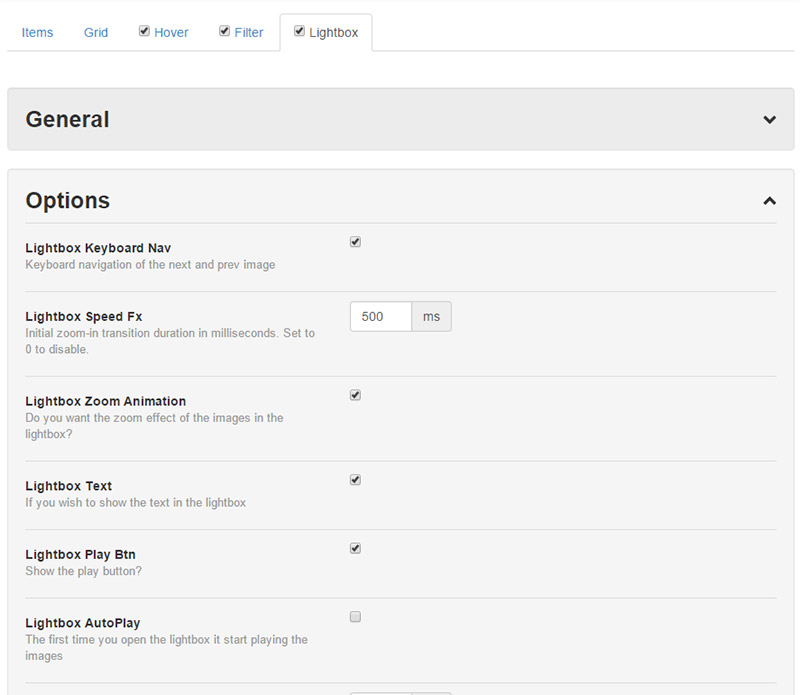
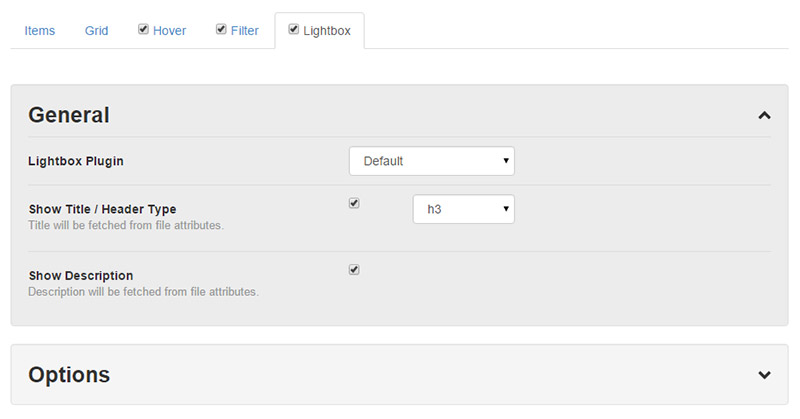
- Advanced Lightbox Features: Equipped with a lightbox that supports slideshow functionality, including play, pause, and auto-play features.
- Compatibility and Integration: Ensures compatibility with Twitter Bootstrap frameworks, although Bootstrap is not a mandatory requirement for its operation.