Hidden Data Attributes for Express
Easily add hidden data to your Express forms — Data provided by you or automatically, not by the submitter
Easily add your own data to user-submitted Express forms. You can track who did what and from where, build honey pots and anti-spam systems, and extend the system to create your own hidden data sources.
When a form is submitted you can find out:
- What page it was submitted from
- What user submitted the form
- The date and time of submission
- Your own custom data
- And more with this package's extra Hidden Express Attributes
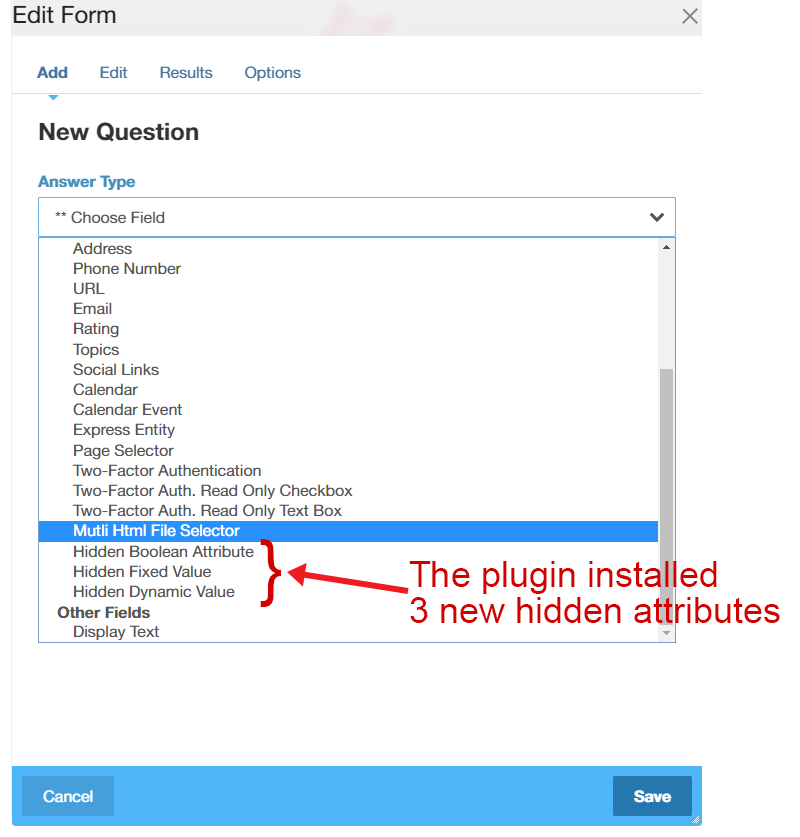
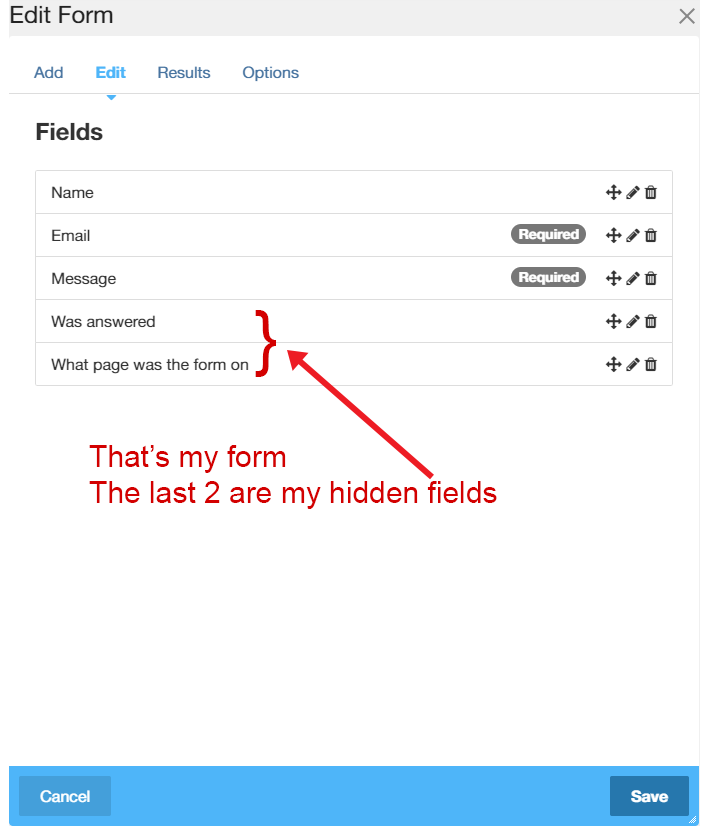
You will get 3 new Hidden Express attributes that you can use in any Express form.
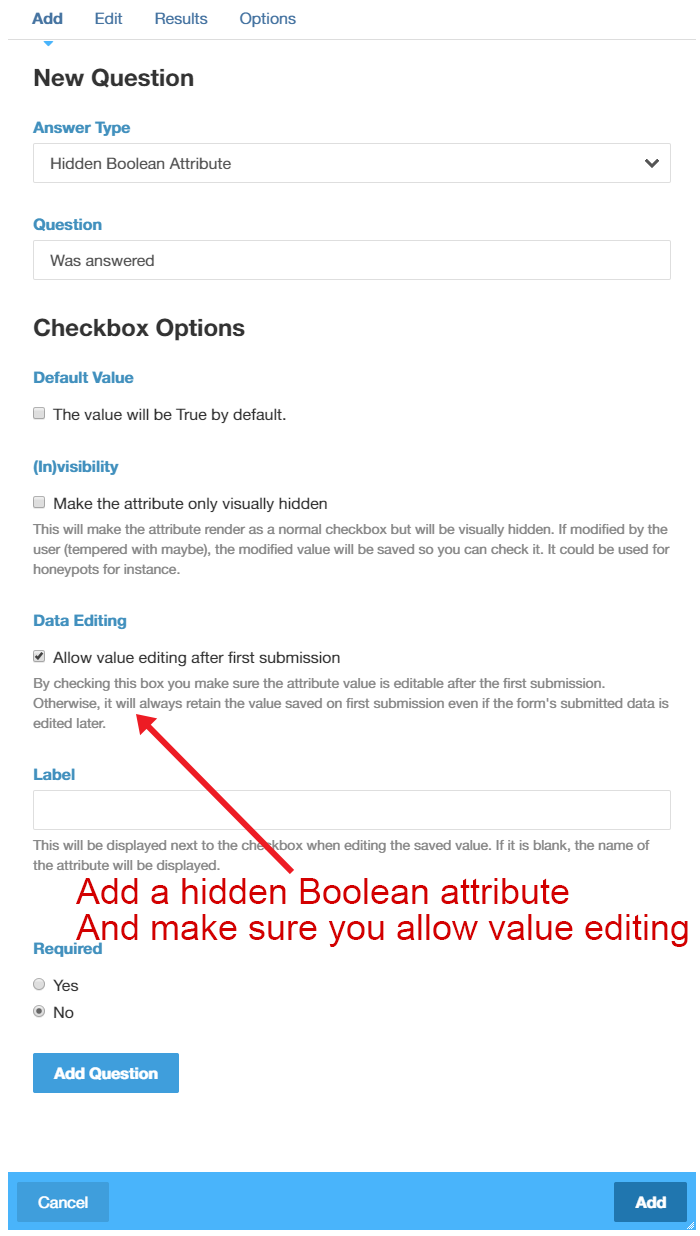
- A hidden Boolean (Checkbox) attribute
- A hidden Fixed value (Text Box) attribute
- A Dynamic Value attribute
All 3 are pretty useful but the most powerful one, by far, is the Dynamic attribute.
How does it work, what do they do
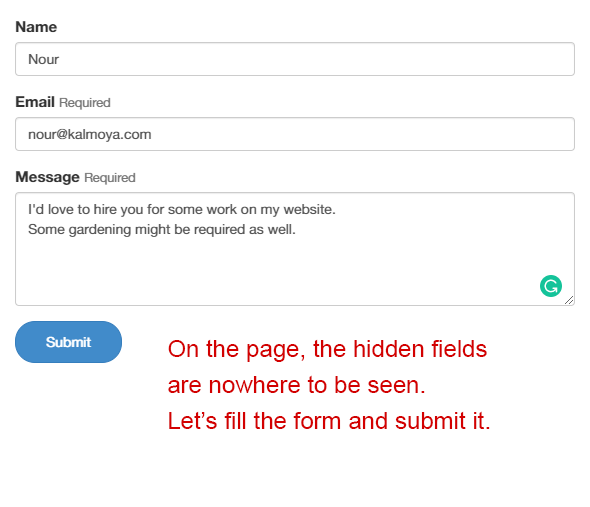
Very simply those attributes add data to your Express form that the form submitter doesn't have control over. The data is hidden.
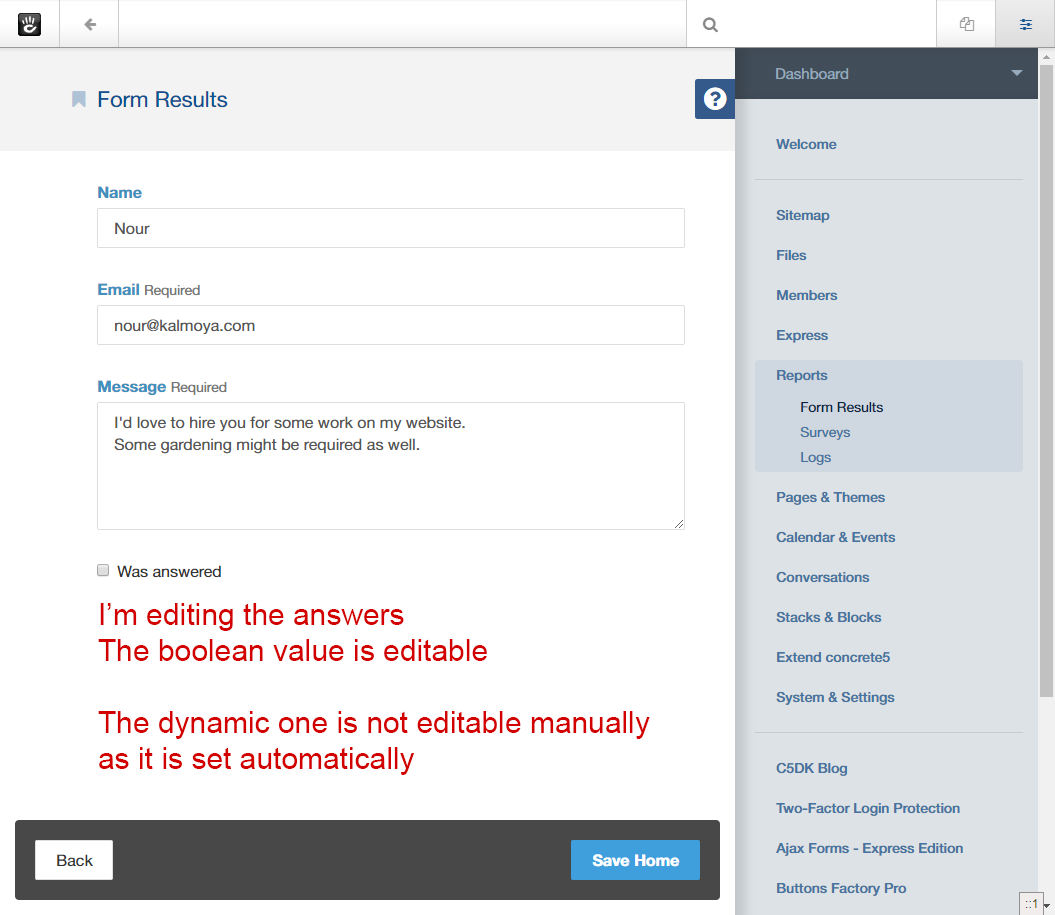
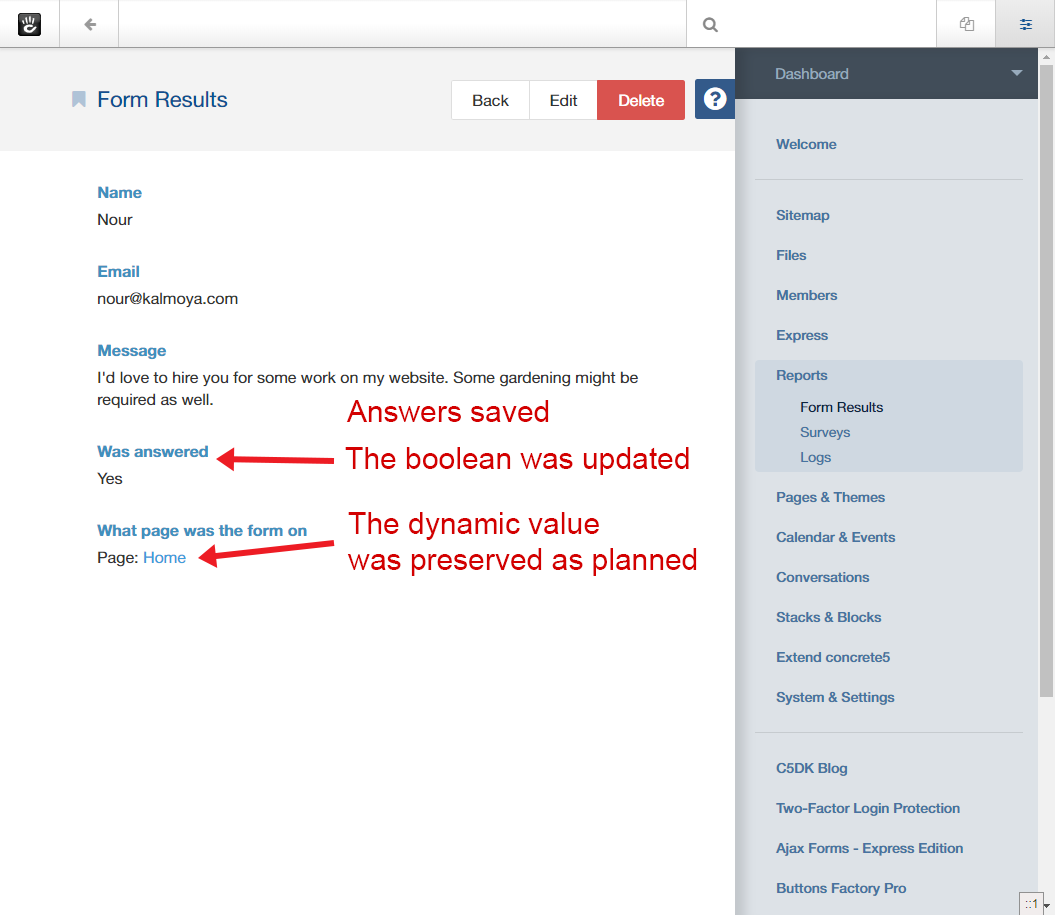
You control what value that data will have on submission and what value it will have later on if the form's results are edited.
Fancy a few examples?
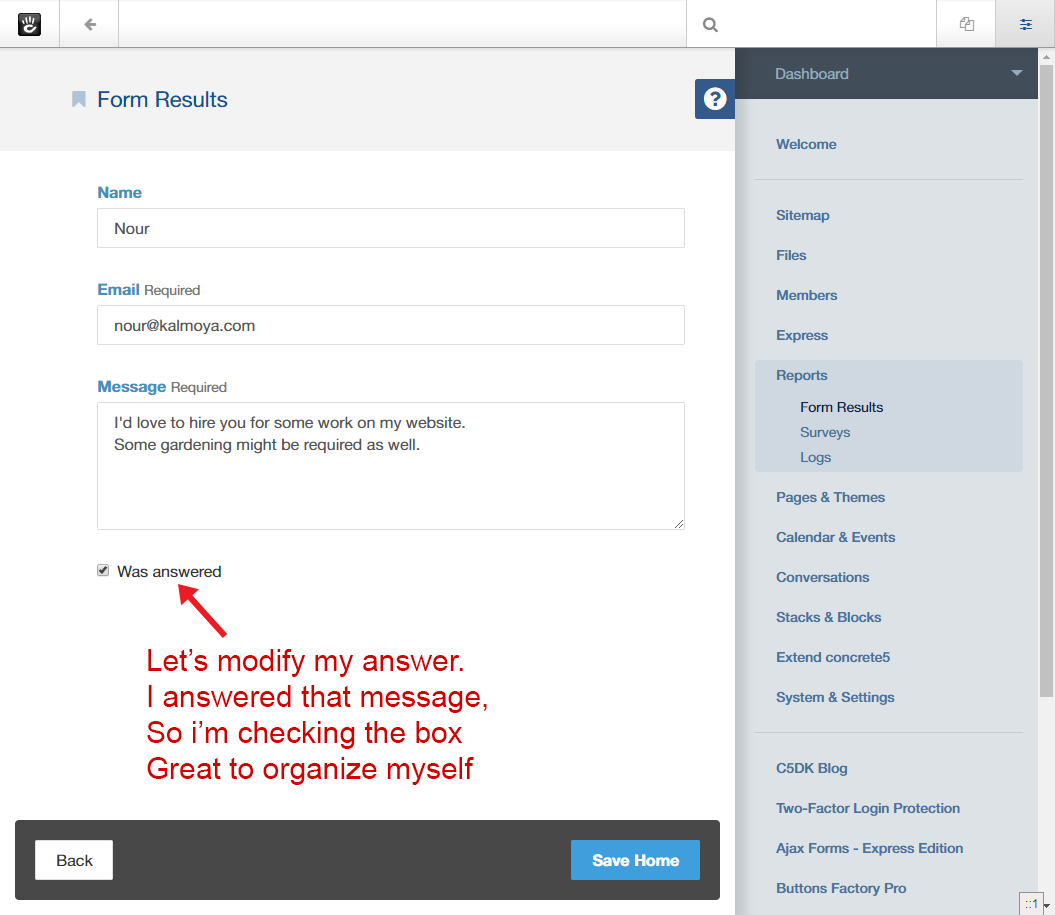
The Checkbox Attribute
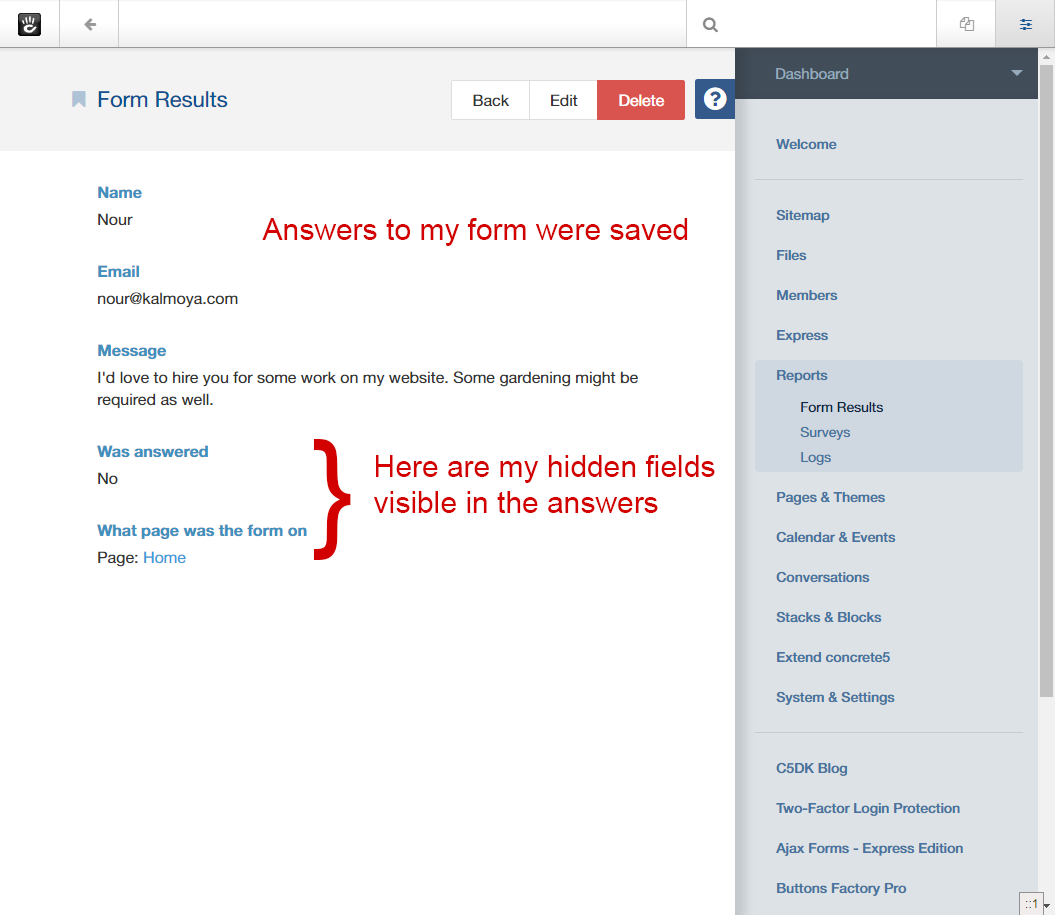
- Add a hidden boolean value that indicates whether processed or answered the submission.
- Add several hidden boolean attributes that indicate the importance of the message. Read the submitted message and check the importance level you want.
- Add several hidden boolean attributes to indicate who in your team should deal with the message. Read the submitted message and check the name you want.
You can do a search by attribute so, in these examples, you can easily filter by results and quickly find out unanswered messages or messages by a team member.
The Text Box Attribute
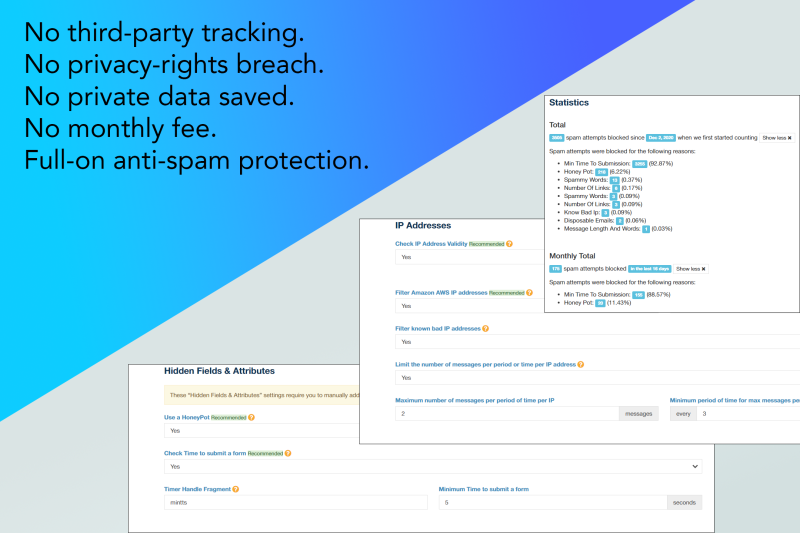
This attribute allows you to add a fixed string value to any form. To be honest it was created mostly to be used when creating a honey pot in an anti-spam system.
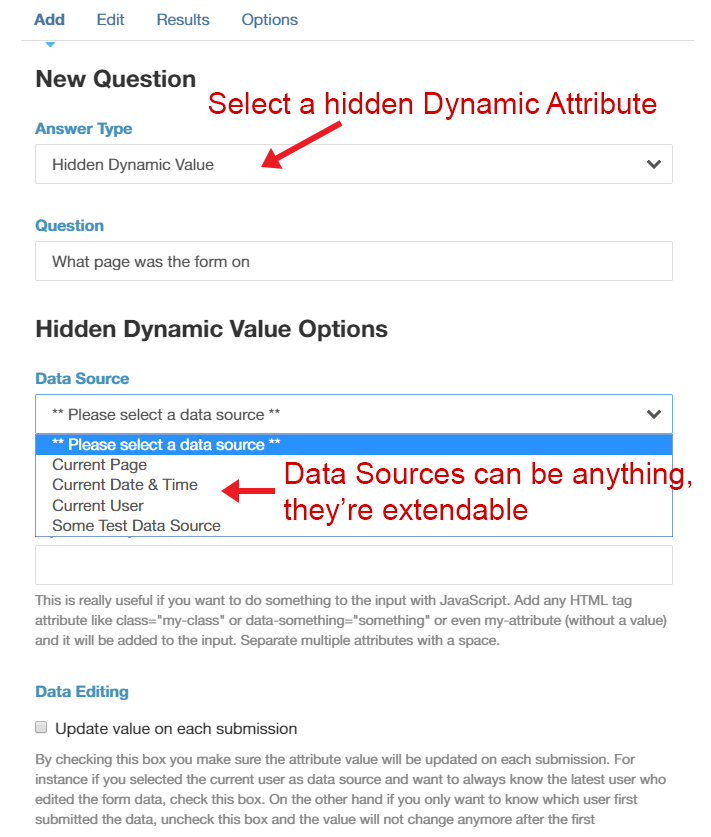
The Dynamic Value Attribute
This one comes with 3 data sources and you can extend it with your own data sources.
For now, it allows you to add to your form
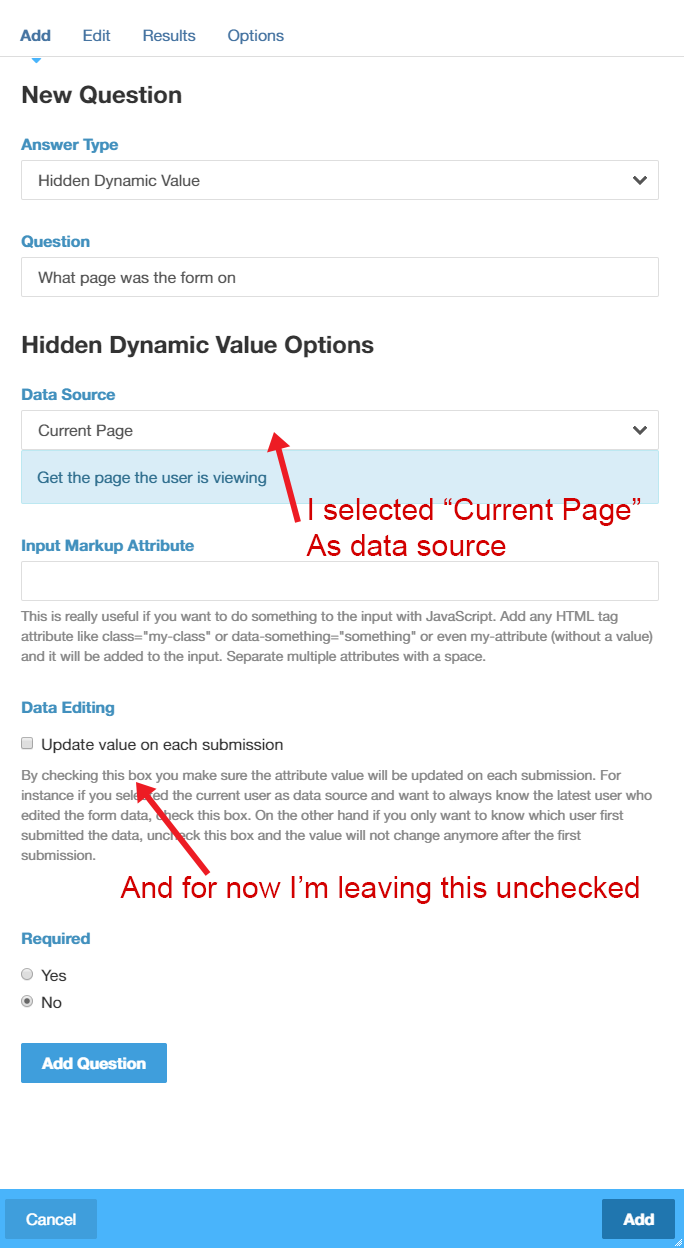
- The page your form was submitted from. Especially useful if your form is in a global area that could be on any page.
- The logged-in user who submitted the form.
- The exact time at which the form was submitted as well as the submitter's Timezone.
You can easily create your own Data Sources and use them in your forms. For instance, you could create data sources that
- Generate a unique identifying code for each form.
- Grab and sends you any value from the current request.
- Tells you which product from the Community Store the user was looking at when submitting the form.
And because you can add any attributes or class names to the hidden field itself you can even use JavaScript to dynamically give it a value.
If you want to create your own Data Sources, please click here to check the free example package you can find in Github
These hidden attributes don't fully behave like other attributes. Here are a few things to know
No 'Required" option
Because making hidden attributes required would make it impossible to submit the form, the option to make them required in a form has been removed altogether to avoid problems.
Tampering prevention
Attribute fields are replaced with hidden fields. The system does everything it can to prevent tampering with the data to some extent.
For instance, if an attribute is set as non-editable after the first submission, it will check that the value submitted is indeed the already existing one and keep that one.
It is not perfect but it does the trick in most situations.
Visually hidden or really hidden
When a hidden attribute is set to be only "visually hidden" it means that the input will be a normally visible input (checkbox, text box...) but will be visually hidden using CSS styling.
The idea behind this is to have fields that bots will be tempted to fill (think honey pots). Real users, including those using screen readers, will not see or be aware of them. The input label is also omitted to avoid screen readers even more.
On the other hand, really hidden attributes will mean the input will be of type "hidden" so they will be ignored even by bots.
Only the Boolean and Fixed Value hidden attributes can be made Visually hidden.
Of course, when attributes are only visually hidden, the system allows users to tamper with them as it's kind of the point.
Also when an attribute is only visually hidden, it will inform you in the form's report of what value was expected and what value you got instead if they are different.
Warning about Visually Hidden Fixed value attributes
To make a visually hidden attribute even more enticing to a bot, you can choose to make it an email, URL, or phone number input. Bots rely on input types to know how to fill them, most of the time they do not rely on labels that are too random.
Be warned that because browsers do form validation on those inputs, if a bot fills one of them with an erroneous value, the form will not submit and the browser will show an error message right above the invisible attribute. Weird...
Of course, for bots, it's probably not a big deal since they don't actually see the screen but keep that in mind.
Hidden Dynamic Attribute with input markup
When using the Dynamic Hidden Attribute type you have the option to add markup attributes to it. You can add class names, IDs, tag attributes... Anything you want.
This is here in case you need to set the input's value using JavaScript.
BEWARE: if you use that option the system will decide automatically the submitted data should not be checked for tampering and will allow any value. Keep that in mind.