Use CDN
Serve static content with CDN/Offsite Url
Use CDN! addon help remotely serve your static content with a Content Delivery Network (CDN) using Pull Zone setup pointing to your website as Origin. See "What is a CDN?" section below for more.
Again, you need to setup a "Pull Zone" with Origin point to your website from your favorite CDN Providers: BunnyCDN, KeyCDN, Amazon Cloudfront, Azure CDN (Microsoft), CacheFly, CDN77, CDNetworks, etc... Also see "What is a Pull Zone?" section below for more.
Use CDN! plugin replaces your local URL with CDN URL when viewing your website as a regular/non-admin user. This mean that, for testing, you should to use a different browser, incognito mode, or logout to see the result. This also help with debug, and is safer to use because it does not break admin dashboard.
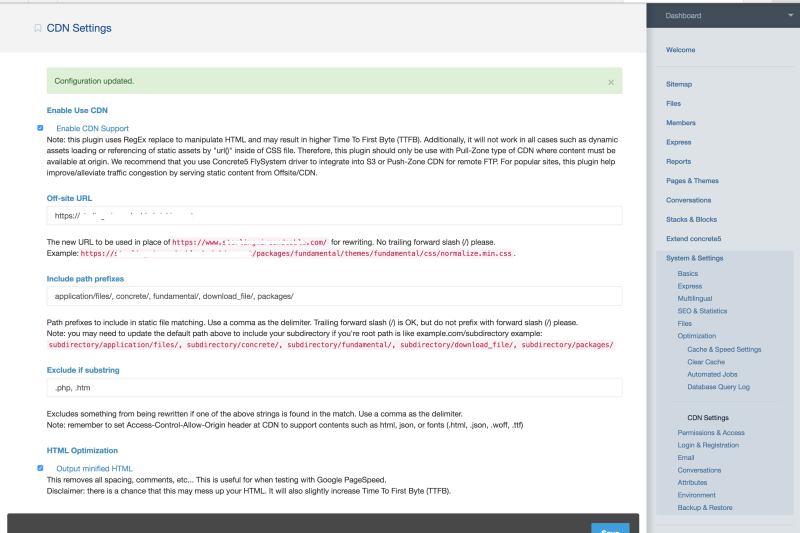
After add-on/package install, you can update settings @ Dashboard -> System & Settings -> Optimization -> CDN Settings
What is a Pull Zone?
Use CDN! only supports Pull Zones. A Pull Zone works in a way that you do not have to upload any media. Simply setup the Pull Zone origin pointing to your website. The Pull Zone cache the media on the CDN servers as soon as it is required.
A Pull Zone is what is needed to utilize the HTTP Caching type of CDN. The name Pull Zone came from the technique used, as the CDN service "pulls" the static assets from your website to cache it and serve it from the CDN network.
Pull Zones are meant to serve small-size (up to 10MB) static assets for websites. That includes stylesheets (.css), images, JavaScript files, text files, and small PDFs.
Use CDN! does NOT upload files to your CDN server. As said, Use CDN! only works with CDN systems that pull (upload) the media to the server on request.
What is a CDN?
A content delivery network (CDN) is a geographically distributed group of servers that provide fast delivery of Internet content, including HTML pages, javascript files, stylesheets, images, and videos.
Incorporating a CDN with your website gives you several benefits, including the following:
- Faster Page Loads - Since most of your files will be served from a much closer location to your end-users, the speed in which your page loads will be greatly increased.
- Reduced Server Load and Bandwidth - Since most of your files are no longer served by your own host, your server will be freed up to perform the basic tasks required of it.
- Handle More Visitors - Because of the improvements just mentioned and other factors, your website will be able to handle the strain of a much larger user base that it could otherwise.
- Higher SEO Rankings - Caused by the increase in performance to your site, something that affects Google SEO rankings.
Try out a CDN with your website to experience these benefits and more.